Wezen
Documentation for Wezen - Responsive WordPress Theme
Theme Installation
To install this theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex - http://codex.wordpress.org/Installing_WordPress
Extract the zipped package downloaded from ThemeForest to your desktop, in the extracted package you will find wezen.zip file which is the WordPress theme.
You can install the theme in two ways:
1. Upload theme using WordPress admin panel
- Navigate to Appearance -> Add New Themes -> Upload page.
- Select
wezen.zipfile. - Press the Install Now button to upload and install the theme.
- After uploading the theme, you need to activate it. Navigate to Appearance -> Themes page to activate the theme.
- Also, navigate to Appearance -> Theme Options page and click Save changes button to activate theme options settings.
2. Upload theme via FTP
- Extract
wezen.zipfile - Upload the extracted folder to /wp-content/themes/ folder on your server.
- After uploading the theme, you need to activate it. Navigate to Appearance -> Themes page to activate the theme.
- Also, navigate to Appearance -> Theme Options page and click Save changes button to activate theme options settings.
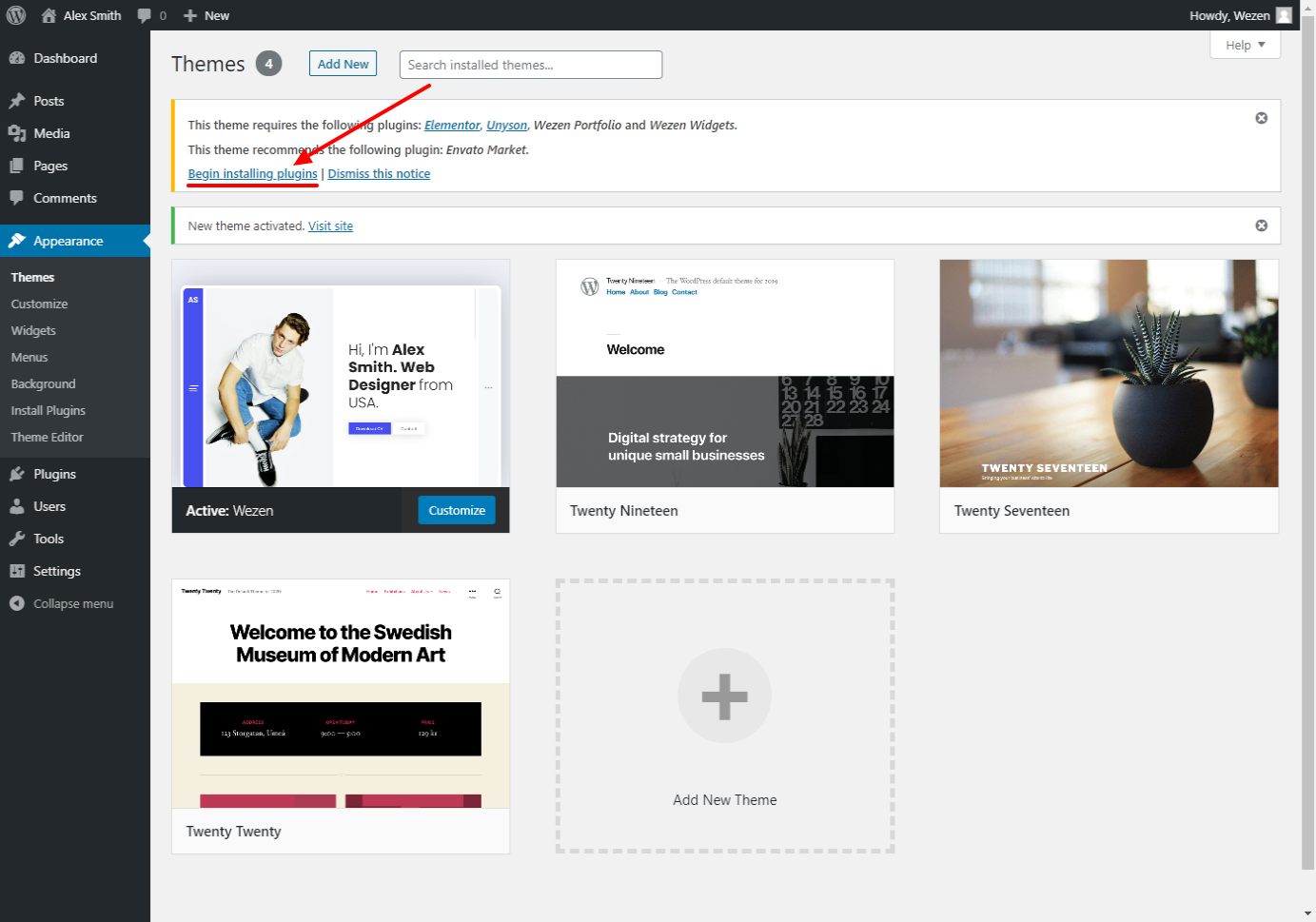
Once the theme is activated you will be asked to install the following plugins. Please install and activate all of them:
- LMPixels Framework
- Elementor
- Wezen Portfolio
- Wezen Share Buttons
- Wezen Widgets
- Envato Market

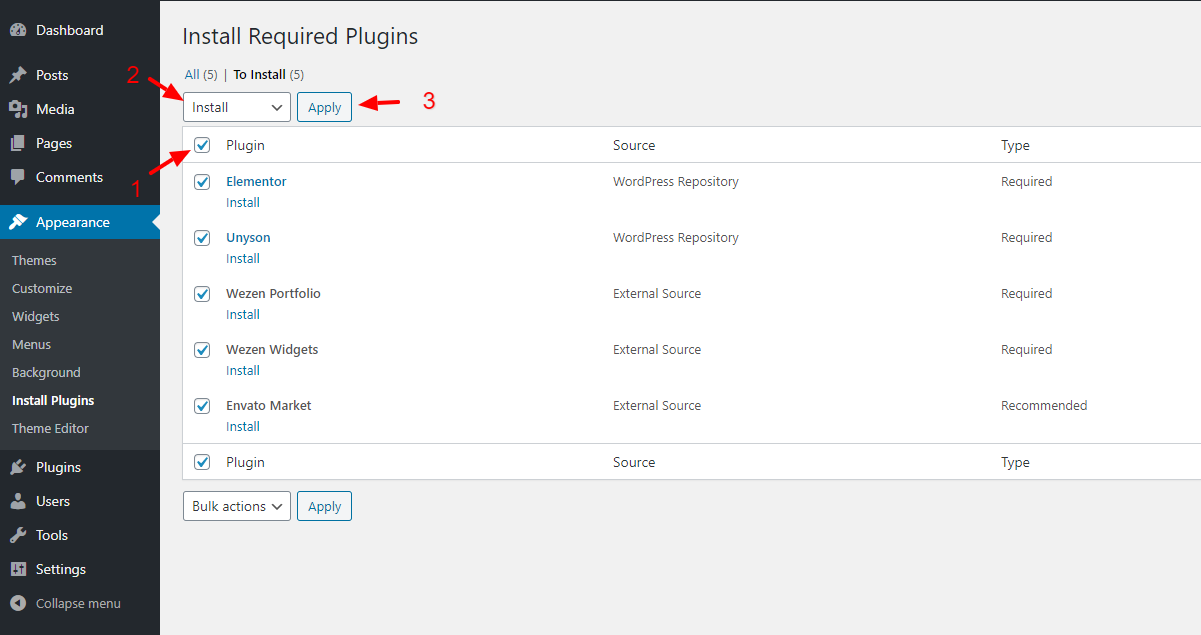
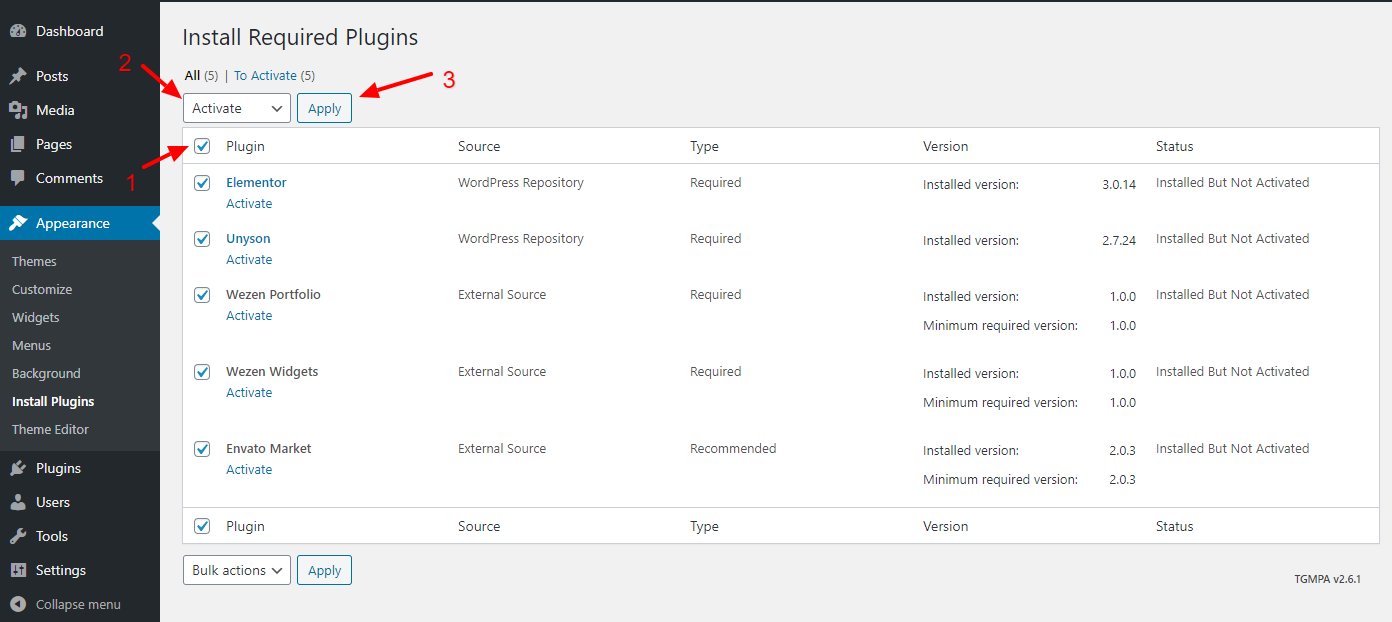
Click on the "Begin installing plugins" link.

Click on the "Install" link of all plugins.

Click on the "Return to Required Plugins Installer" link of all plugins.

Click on the "Activate" link of all plugins.

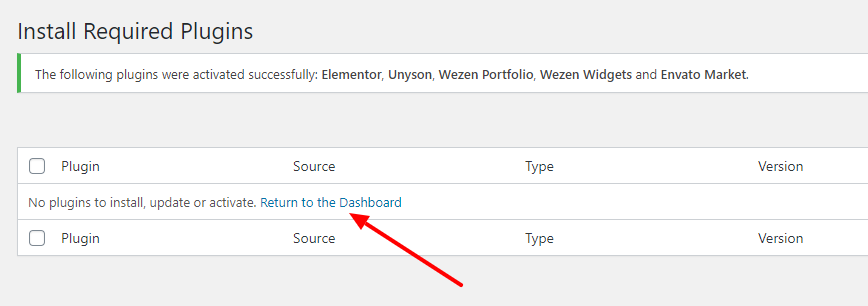
Click on the "Return to the Dashboard" link.
Activating LMPixels Framework Extensions
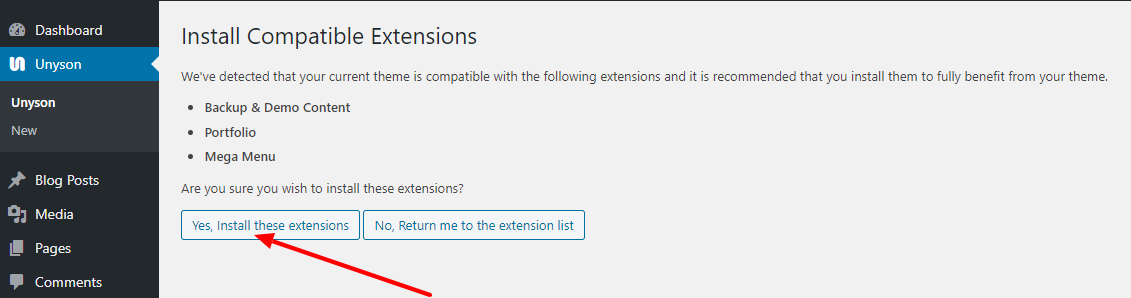
Once you install and activate all the plugins required go to Dashboard->LMPixels Framework and you will be asked to activate the following LMPixels Framework Extensions:
- Page Builder
- Portfolio
- Mega Menu
- Backup & Demo Content

Please activate all the above four.
Demo Content Install
This is built on LMPixels Framework, so implementing demo contents is a little different and way easier than usual WordPress demo content import.
The demo content file is already inside the theme file you downloaded. All you have to do is follow the below steps to make your website look like our demo.
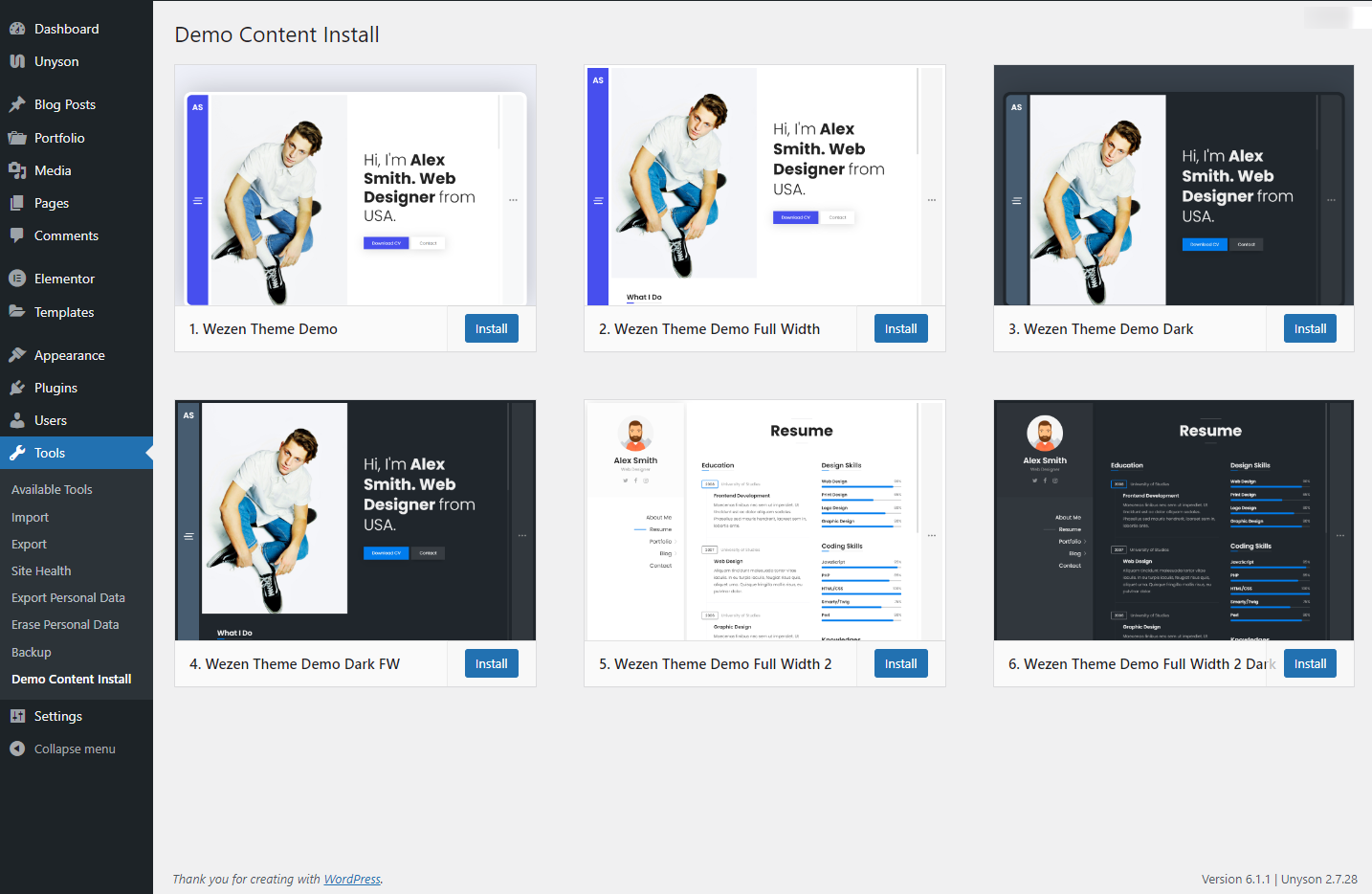
- Go to Dashboard->Tools->Demo Content Install
- Install the Wezen Theme Demo. This will take a few minutes and once the import is complete you will be redirected to the home page

PS: Please note that all the images in our theme preview will be replaced by dummy images in your demo to avoid any possible copyright violations.
Theme Update
There are 3 methods to update WordPress themes to newer version. These new updates are essential if you want to have a bug free website as we give new features and improvements to the theme over time. Some of these updates might be needed in order to make the theme compatible with wordpress newer versions. There is no risk on losing your settings and pages. However if you had done modifications in parent theme files, then they will be lost.
Please note that before updating a theme, we recommend you to make backup of your modified files.
Before beginning the upgrade, please do not forget to backup the database. To do this, go to Admin Dashboard --> Tools --> Backup and click on the Create Full Backup Now button.
1. Via the admin panel
- Please open Appearance -> Themes
- Choose another theme (not Wezen or Wezen Child)
- Delete Wezen theme
- Install updated theme Wezen version X.X.X (Appearance -> Themes -> Install Themes -> Upload)
2. Using ftp
- Use ftp-client to open folder with installed theme (../wp-content/themes/);
- Delete folder Wezen
- Copy unzipped and updated folder with Wezen theme
3. Using Envato Market Plugin.
More info - Envato Market Plugin.
Do not forget to update the Wezen Theme Plugins. You can find the list of updated Wezen Theme Plugins in Documentation folder (updates.txt).
If you have any problems or questions with the update, then write to us and we will be happy to help you as soon as possible. How to contact us is indicated in the Support section of this documentation.
Wezen Theme Plugins Update
You can find the list of updated Wezen Theme Plugins in Documentation folder (updates.txt).
Before beginning the upgrade, please do not forget to backup the database. To do this, go to Admin Dashboard --> Tools --> Backup and click on the Create Full Backup Now button.
There are 4 methods to update Wezen theme plugins.
1. Automatic update via the admin panel
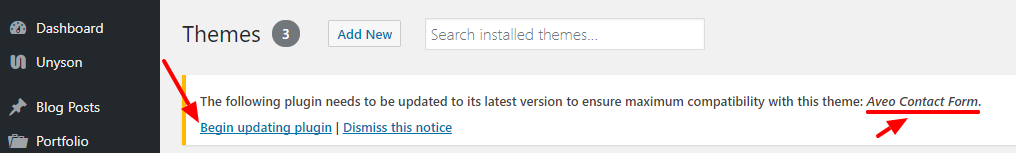
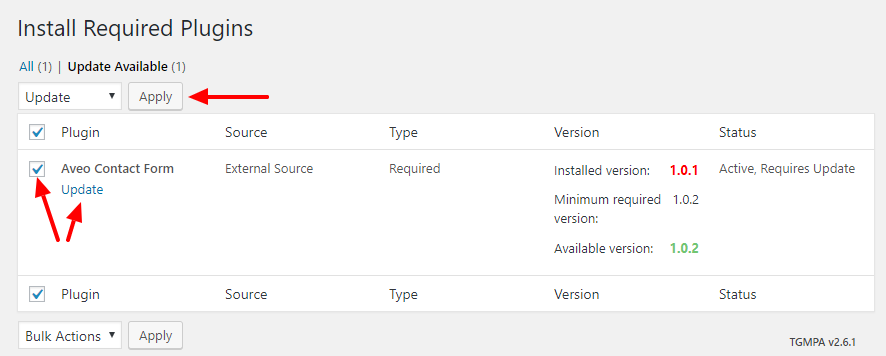
After updating the theme, the following message will appear at the top part of the Admin panel:


2. Via the admin panel
- Please open Plugins
- Deactivate the updatable plugin
- Uninstall the updatable plugin
- Install new version of updated plugin (Plugins -> Add New -> Upload Plugin)
3. Using ftp
- Use ftp-client to open folder with installed theme (../wp-content/themes/);
- Delete folder Wezen
- Copy unzipped and updated folder with Wezen theme
4. By replacing / adding files
You can find the list of updated plugin files in Documentation folder (updates.txt).
If you have any problems or questions with the update, then write to us and we will be happy to help you as soon as possible. How to contact us is indicated in the Support section of this documentation.
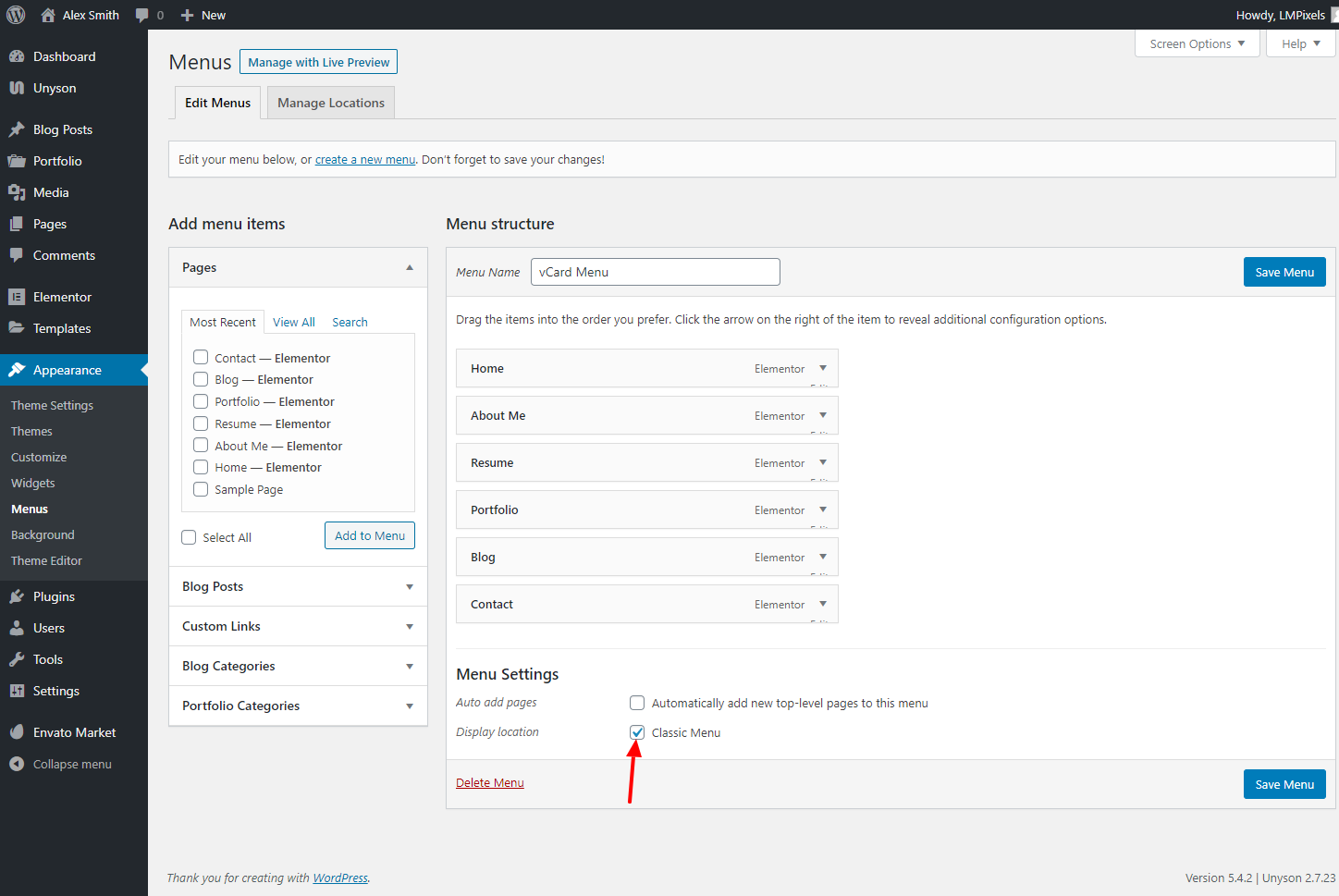
WordPress Front Page
In order for your main page with subpages to be displayed first when the site is loaded, you need to do the following:
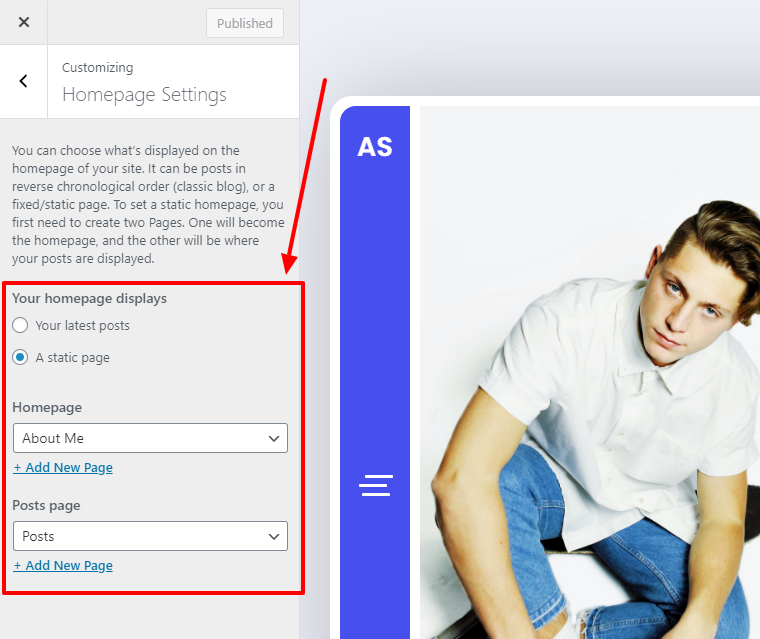
- Go to Dashboard -> Appearance -> Customize -> Static Front Page.
- Front page displays set A static page
- Front page set vCard
- Posts page set Posts

Pages. Elementor Visual Page Builder. Shortcodes.
Elementor page builder used in Wezen Theme. Using Elementor page builder is pretty easy and self-explanatory.
Create pages using the Visual Page Builder. Shortcodes.
There are 3 main types of design elements as follows:
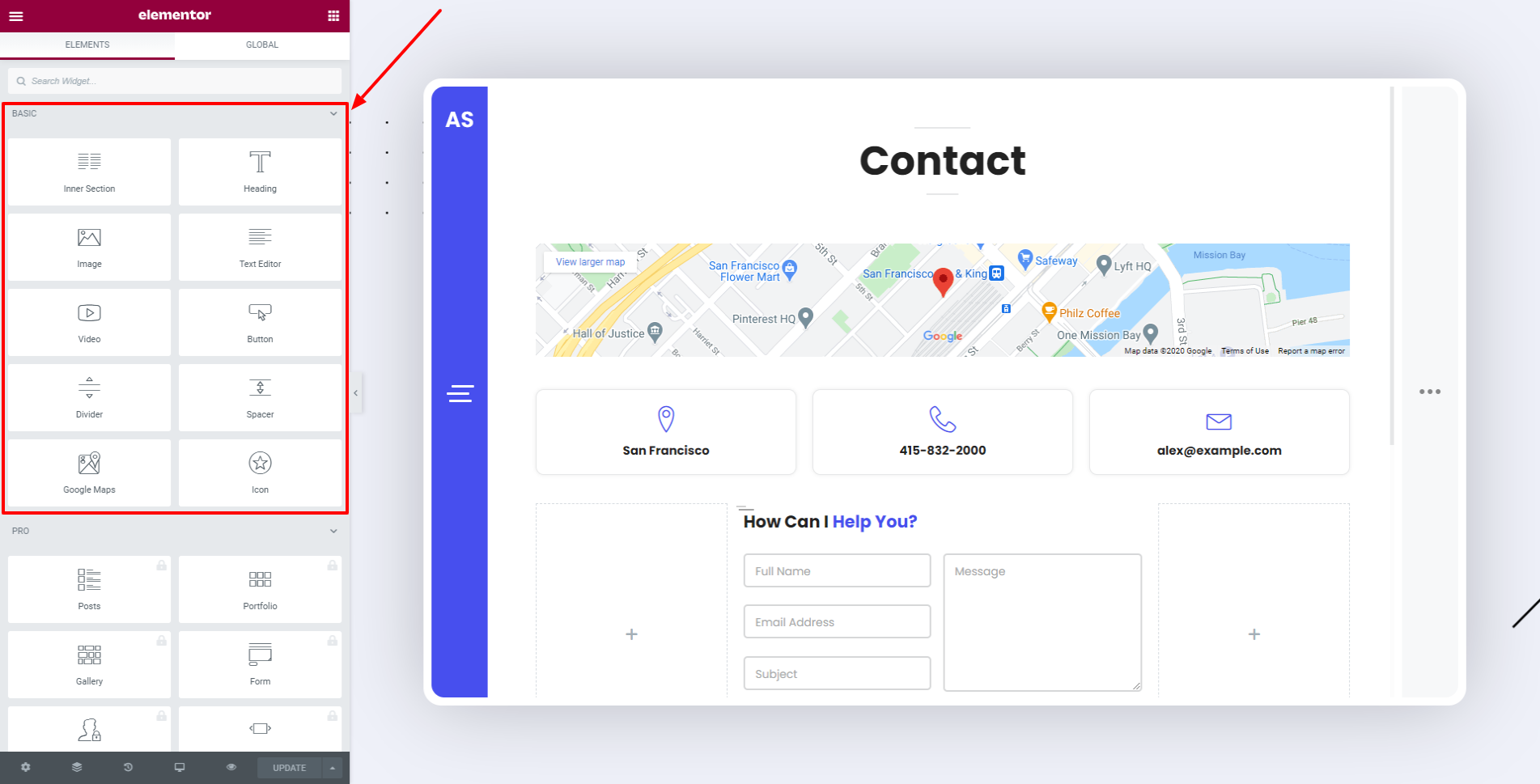
Basic Elementor elements.

- Inner Section
- Heading
- Image
- Text Editor
- Video
- Button
- Divider
- Spacer
- Google Maps
- Icon
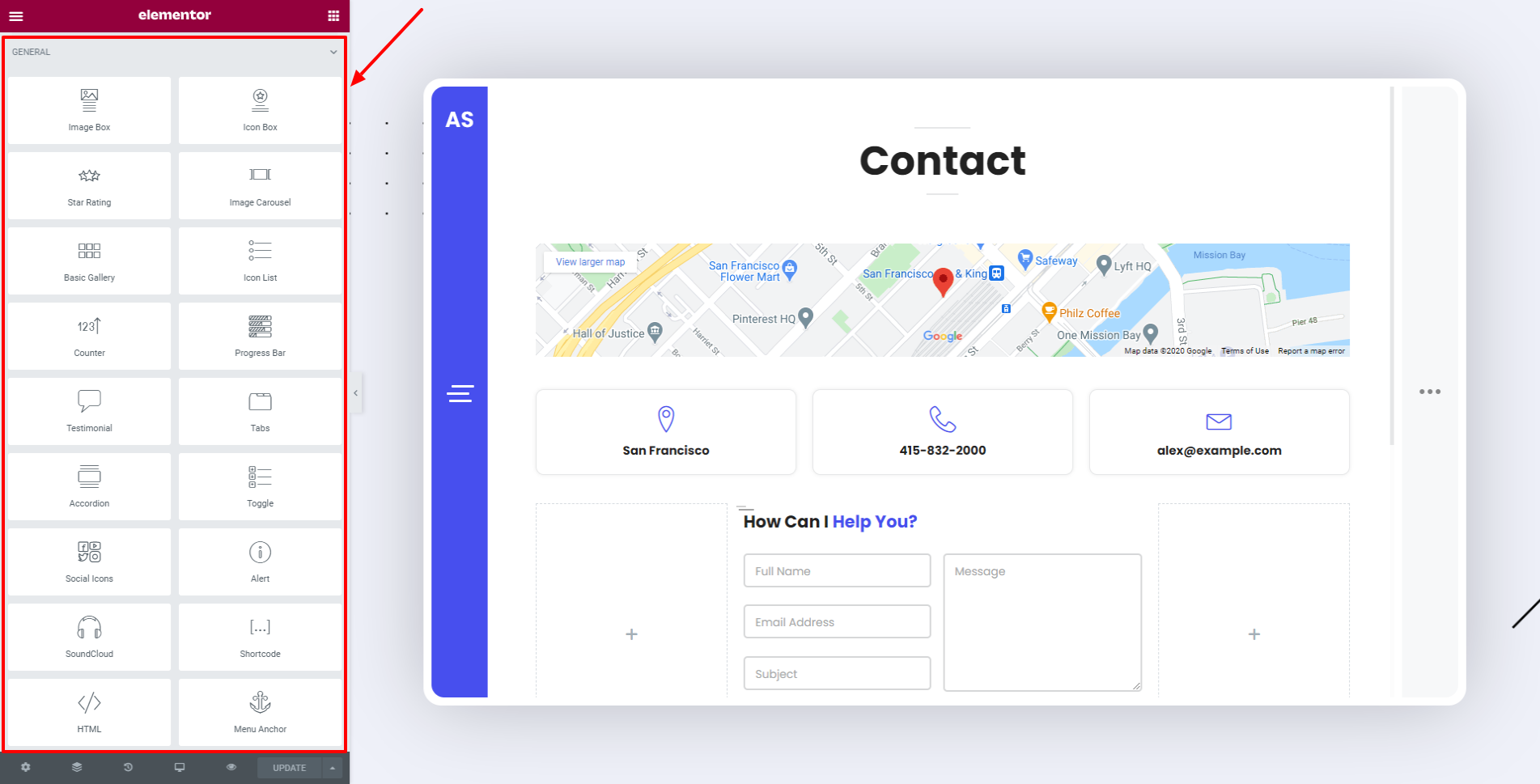
General Elementor elements.

- Image Box
- Icon Box
- Star Rating
- Image Carousel
- Basic Gallery
- Icon List
- Counter
- Progress Bar
- Testimonial
- Tabs
- Accordion
- Toggle
- Social Icons
- Alert
- SoundCloud
- Shortcode
- HTML
- Menu Anchor
- Sidebar
- Read More
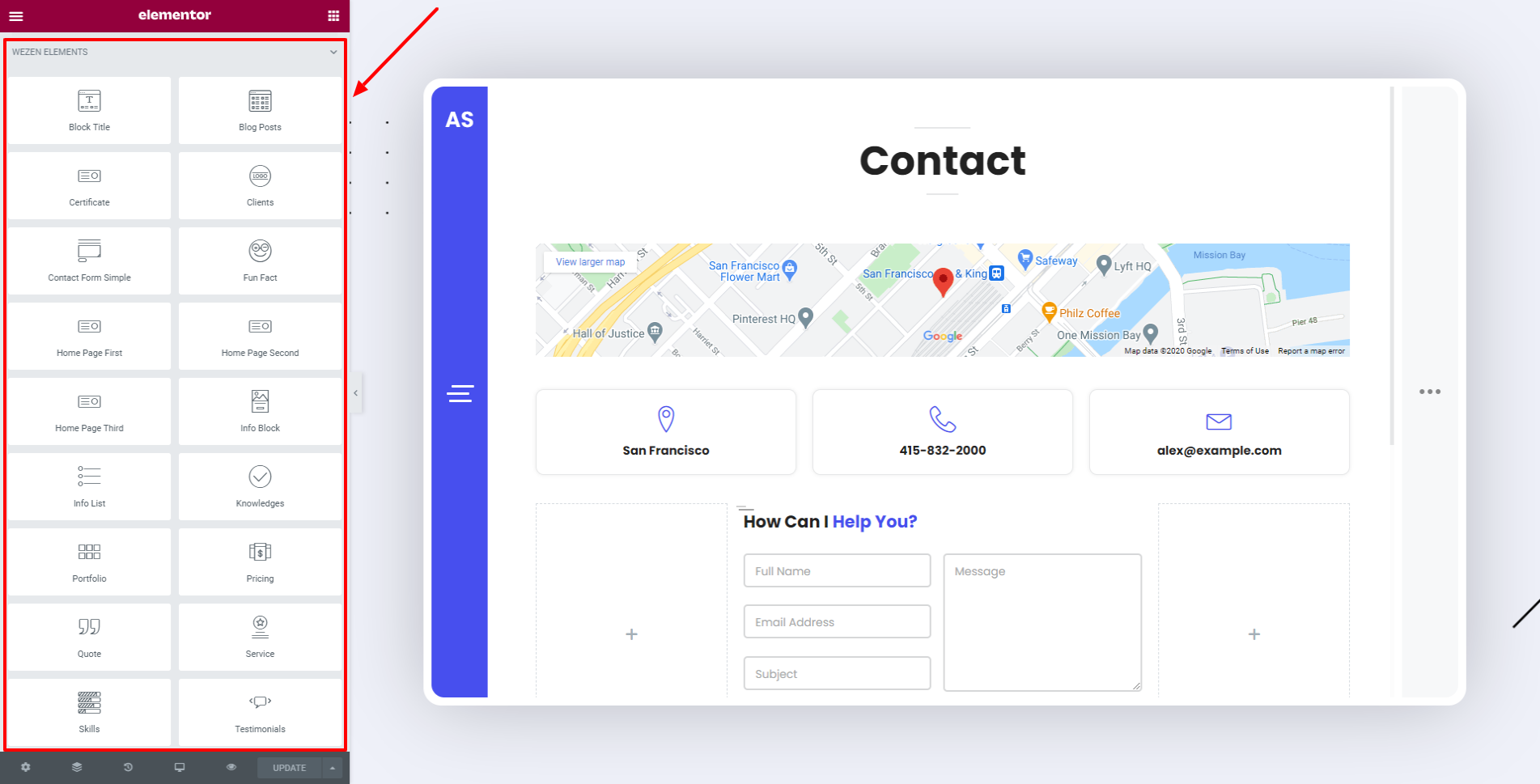
Wezen Elements – These are elements we created specially for Wezen WordPress theme.

- Block Title – Add a Block title.
- Blog Posts – Add a Blog posts grid.
- Certificate – Add a Certificate.
- Clients – Add a slider with logos.
- Contact Form Simple – Add a simple Contact form.
- Fun Fact – Add a Fun fact block.
- Home Page First – Add a front page block.
- Home Page Second – Add a front page block.
- Home Page Third – Add a front page block.
- Info Block – Add the information block.
- Info List – Add the information list: title + description.
- Knowledges – Add a knowledges list.
- Portfolio – Add a Grid with your projects.
- Pricing – Add a Pricing card.
- Quote – Add a Quote.
- Service – Add a block with information about the service.
- Skills – Add a block with skills.
- Testimonials Slider – Add a slider with reviews.
- Timeline – Add a Timeline. For example work experience and education.
Theme Settings
Wezen Theme comes with a very powerful Theme Settings panel based on LMPixels Framework. After the theme and LMPixels Framework plugin are installed you can access this panel by logging into the WordPress dashboard and clicking on Appearance -> Theme Settings.
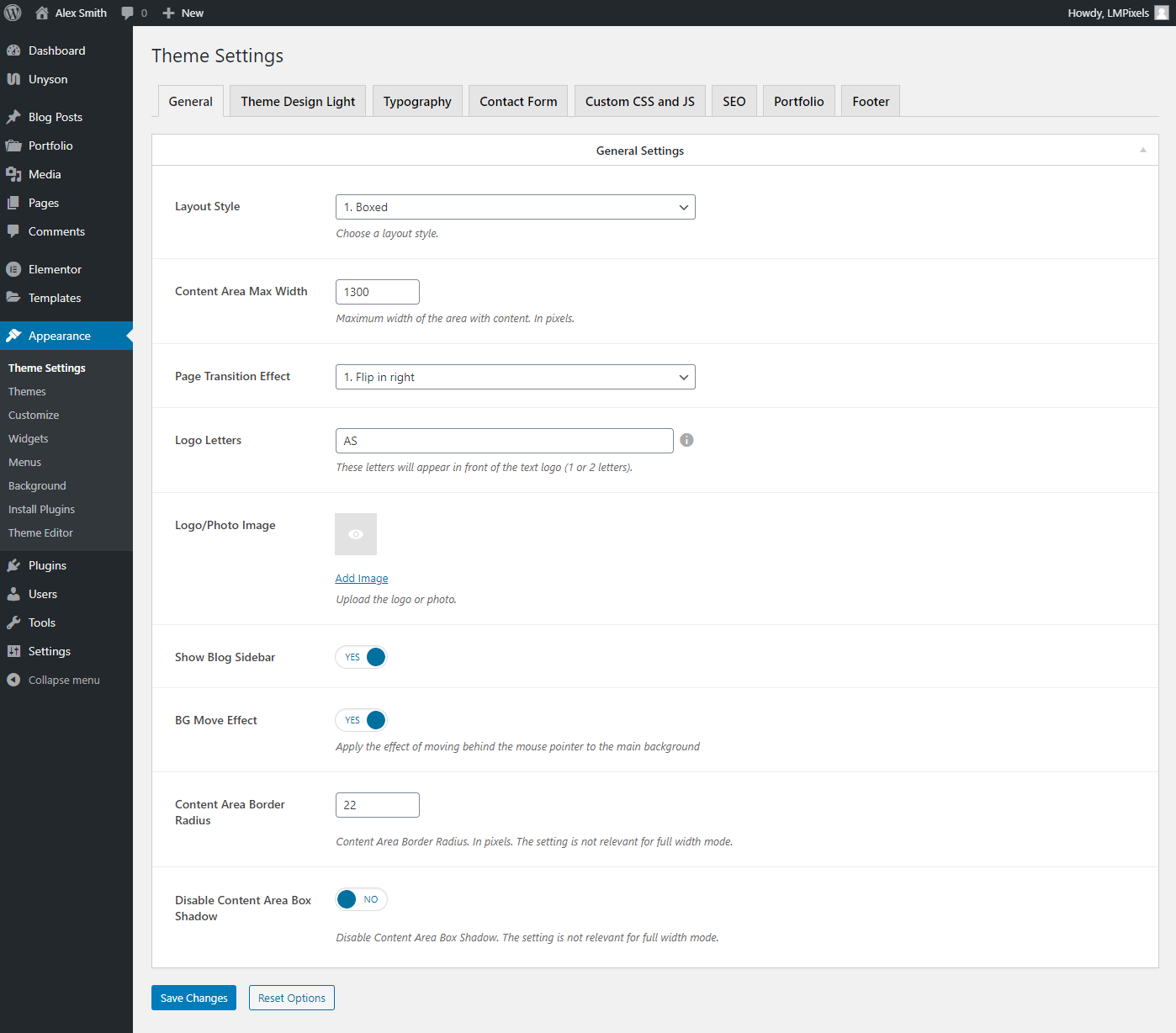
General Settings
This tab contains the main theme settings:

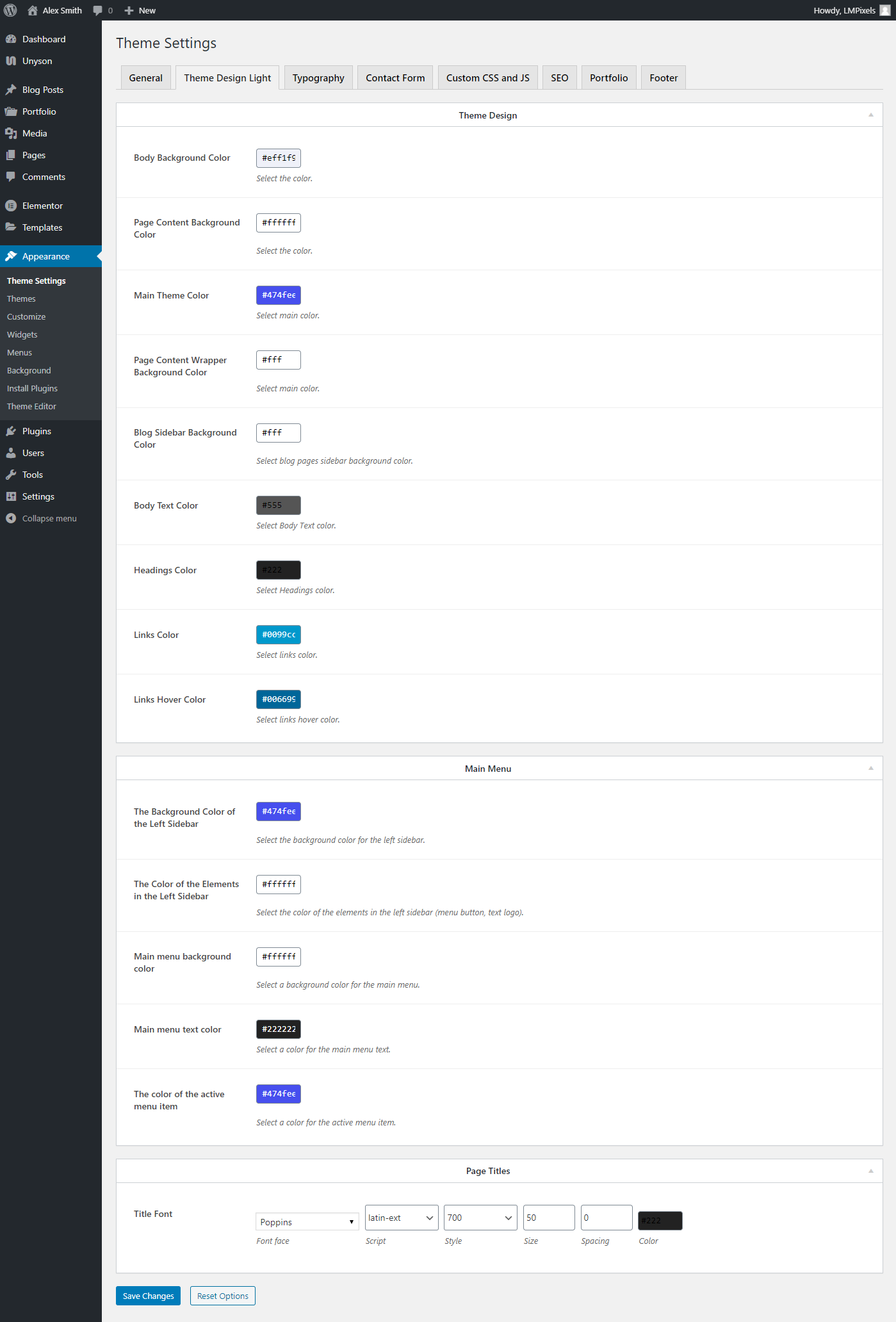
Theme Design
This tab contains the theme design settings such as fonts, background color, main color, etc.

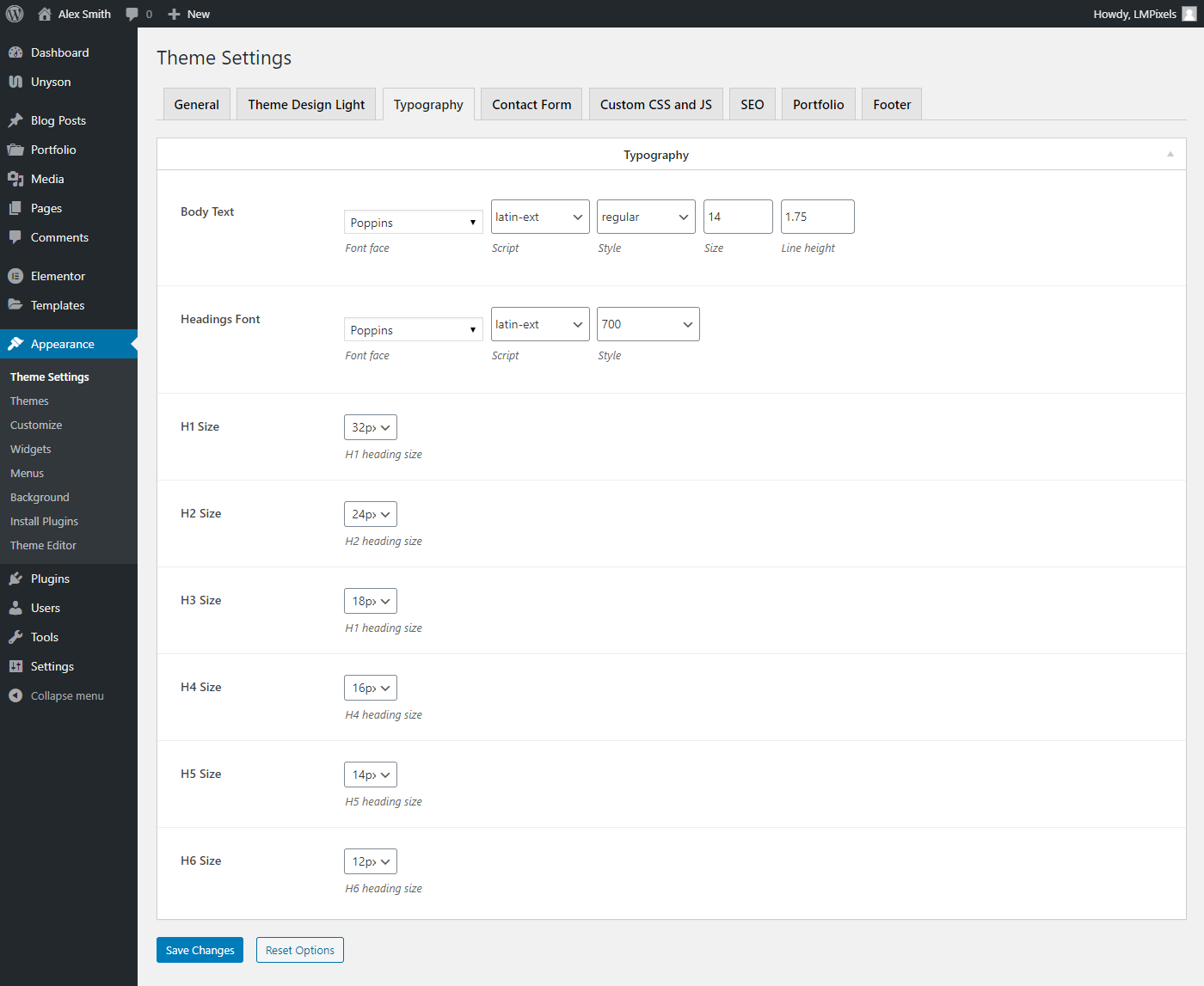
Typography
In this tab you can customize the typography.

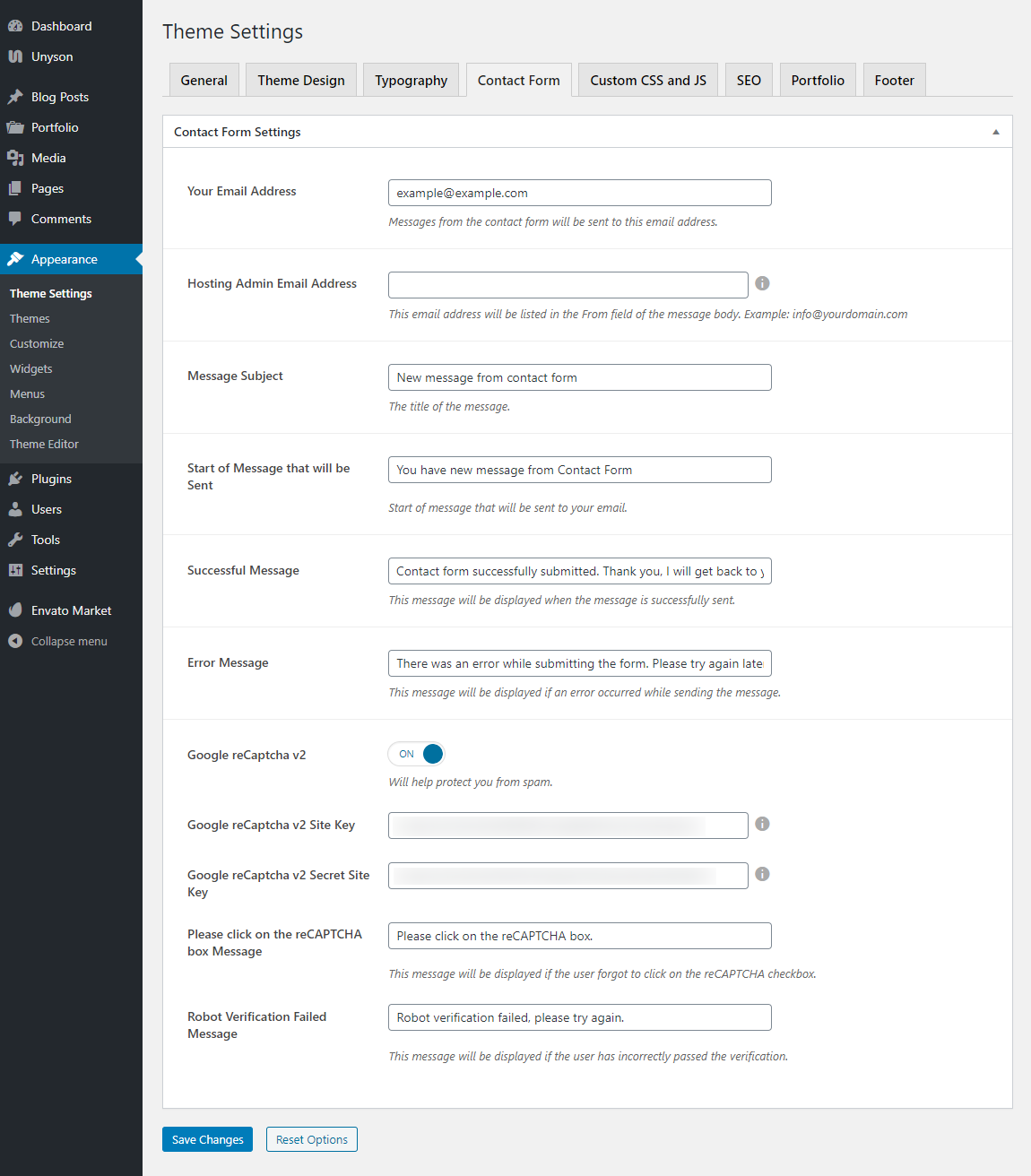
Contact Form Settings
This tab contains the basic settings for Contact Form element.

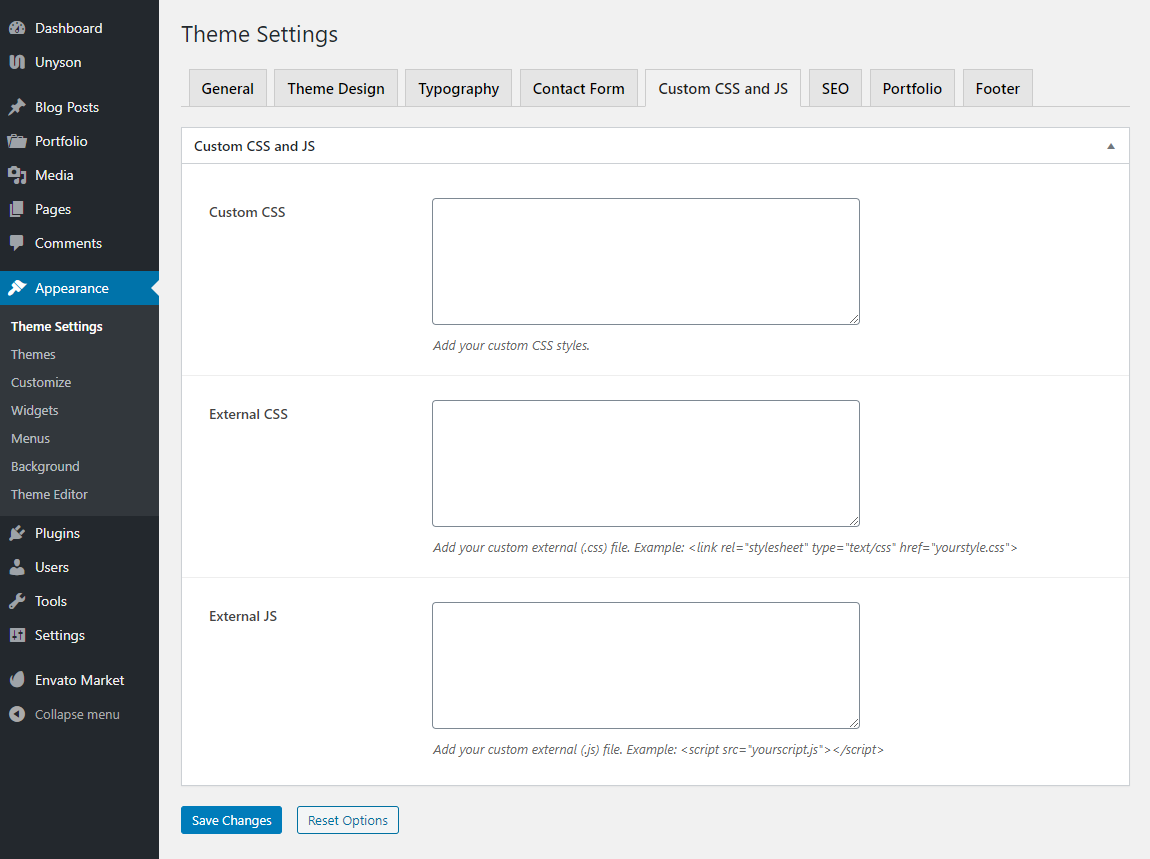
Custom CSS and JS
In this tab, you can add custom styles, connect external files with custom styles, add custom JavaScript code, connect external files with JavaScript code.

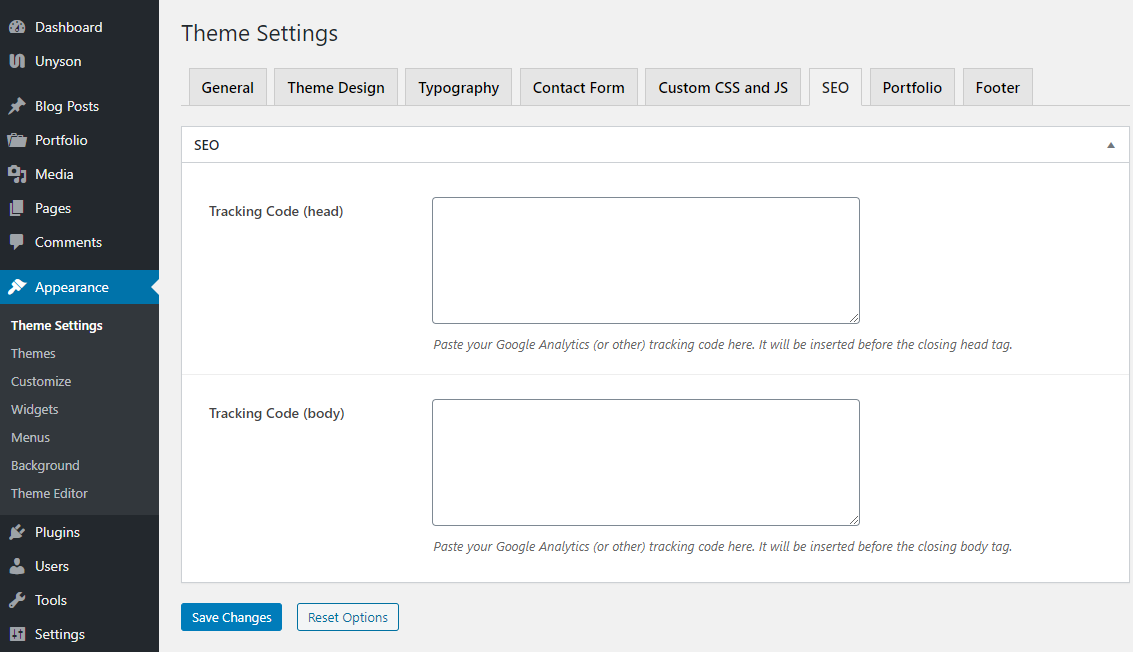
SEO
In this tab, you can paste the Google Analytics code, or the code of another analytics system.

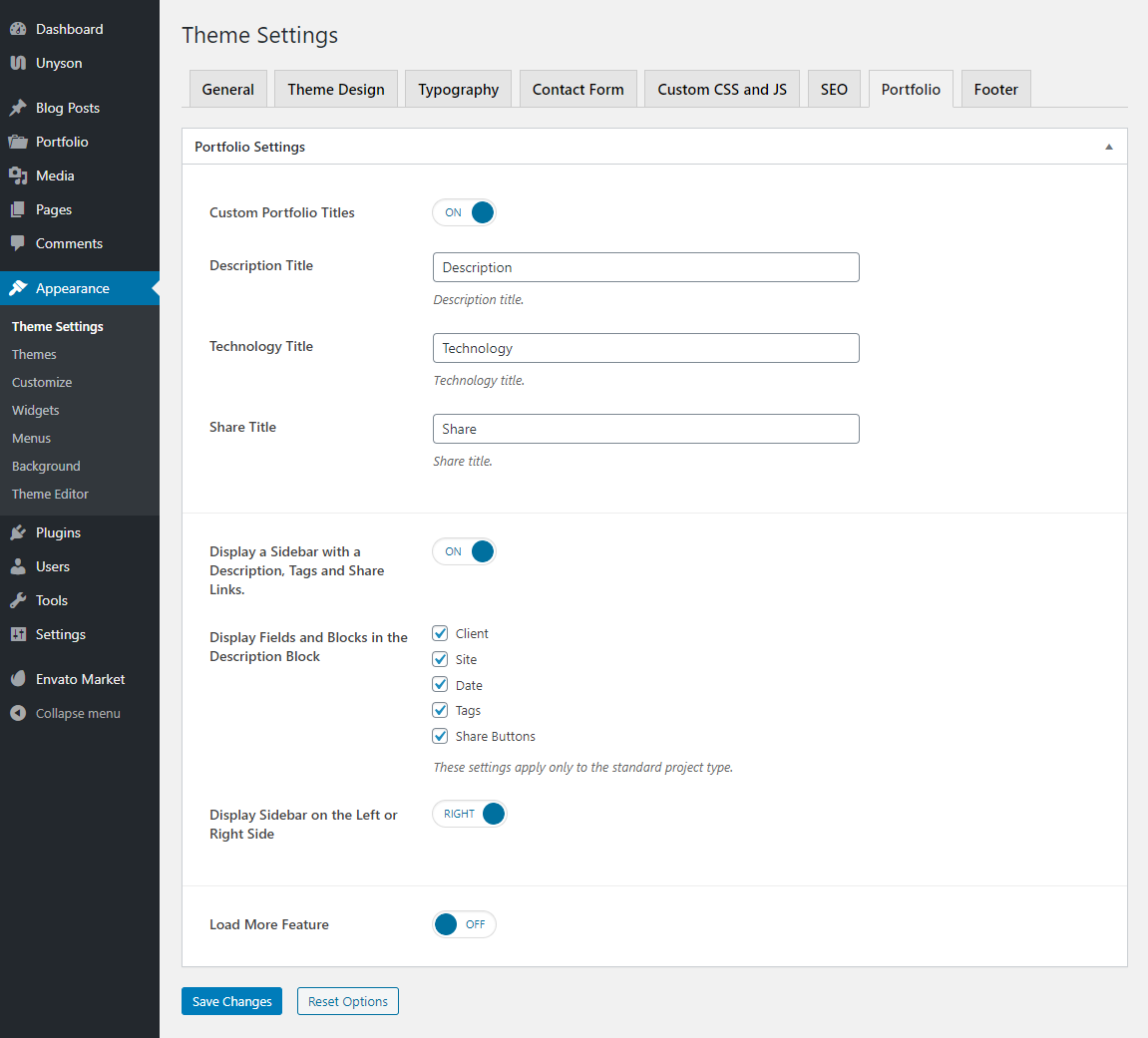
Portfolio Settings
This tab contains the main settings for the portfolio.

Contact Form Settings
Shortcodes Contact Form and Contact Form 2 work with the help of our plugin Wezen Contact Form.
In order for the contact form to start functioning, you need to specify your email address: Admin Panel --> Appearance --> Theme Settings --> Contact Form tab --> Your Email Address field. Example: [email protected].
Some hosting providers forbid the sending of messages from their server without specifying the real address of the hosting administrator. In this case, you need to provide your email address: Admin Panel --> Appearance --> Theme Settings --> Contact Form tab --> Hosting Admin Email Address. Examples of such addresses are: [email protected], [email protected]. On the example of our demo: [email protected].
Important: when testing the contact form, letters can get into the spam folder, depending on the settings of your mailbox. So if you are having problems, do not forget to check this folder. If you have any questions, we will gladly help you - SUPPORT.
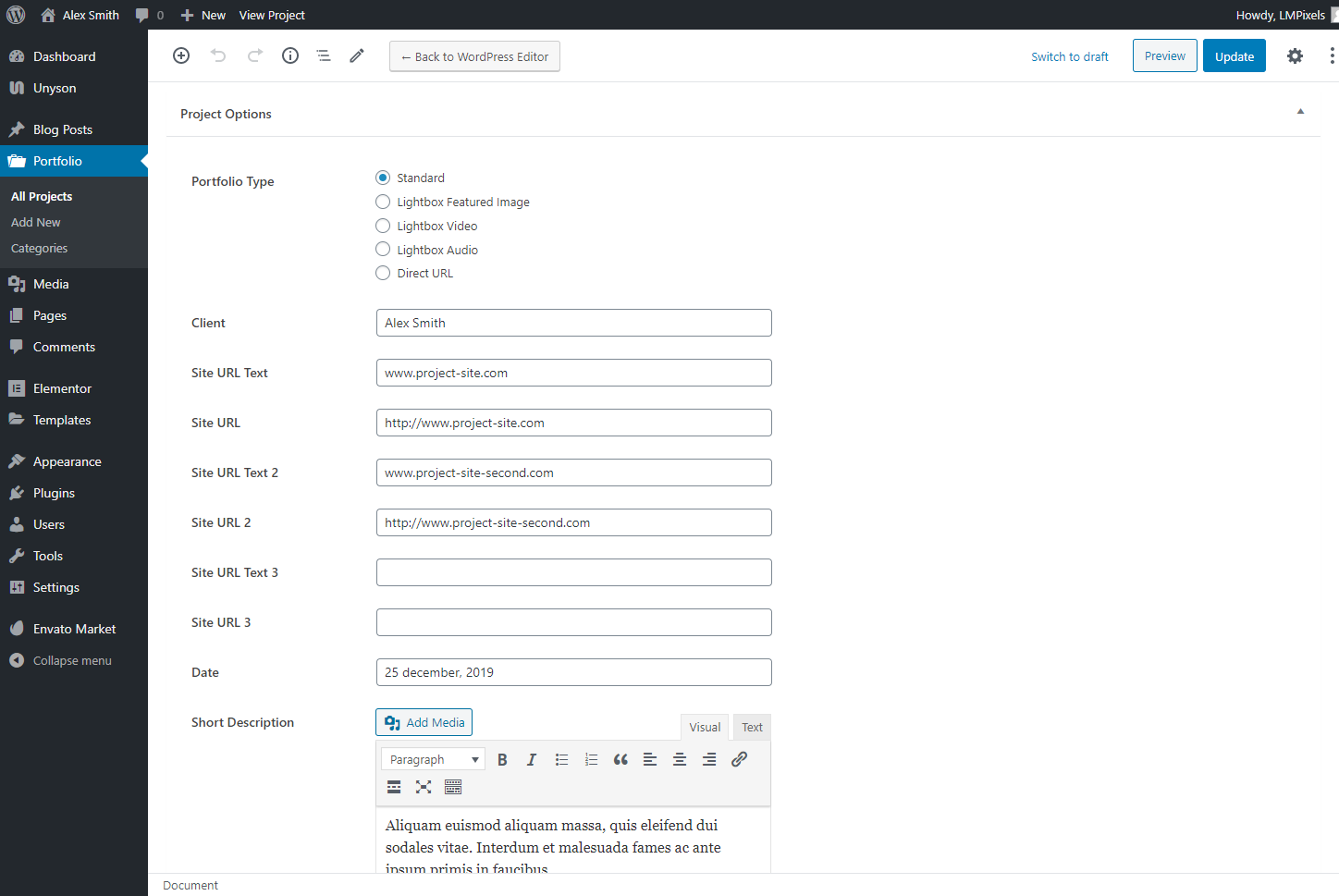
Portfolio
To add a new project, go to Portfolio -> Add New.

There are five types of projects available - Portfolio Type block (this is how it will be displayed when you click on a project in the projects grid - Wezen Portfolio Shortcode):
- Standard - A detailed project page that opens with the help of Ajax.
- Lightbox Featured Image - An enlarged image that opens when clicking on a project cover image in the projects grid.
- Lightbox Video - A video that opens when clicking on a project cover image in the projects grid.
- Lightbox Audio - SoundCloud audio that opens when clicking on a project cover image in the projects grid.
- Direct URL - Link to a page or external resource.
Note: For each project must be selected at least one category.
More about the standard type of portfolio
In addition to the basic options for this type of portfolio, you can fill the block with the content of the page, for example here you can place such shortcodes as video, image or just additional textual information.
Project Cover Image
This is an image that will be displayed in the portfolio grid (in our demo this is the Portfolio page). This block is required.
About Shuffle js plugin: This JS plugin is responsible for displaying the projects (figure with an Project Cover Image) in the portfolio grid as it possible tightly to each other + it is responsible for sorting projects into categories (filters).
Project Gallery
This block is relevant only for the Standard Portfolio Type. The recommended images width is minimum 800 pixels. The height of the images in the gallery may differ, the height of the slider will be adjusted automatically to the height of the active image.
Portfolio Project: YouTube and Vimeo Video Embedding
Link format for embedding videos in the Portfolio project:
YouTube: https://www.youtube.com/embed/id. Example: https://www.youtube.com/embed/w5tWYmIOWGk
Vimeo: https://player.vimeo.com/video/id. Example: https://player.vimeo.com/video/97102654
Instagram Feed
You can add Instagram Feed to any page of your site, for this you need to do the following:
-
Install and activate this plugin - Instagram Feed. Instructions for installation.
-
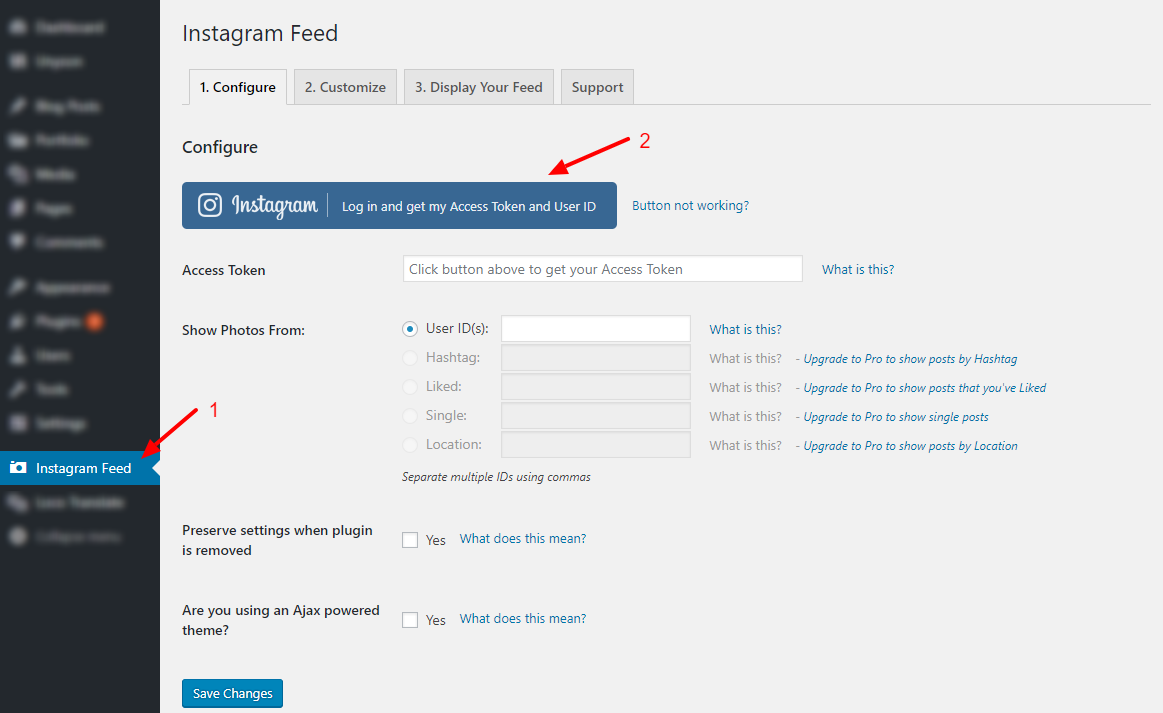
Go to the settings page of this plugin. Admin Panel --> Instagram Feed.
-
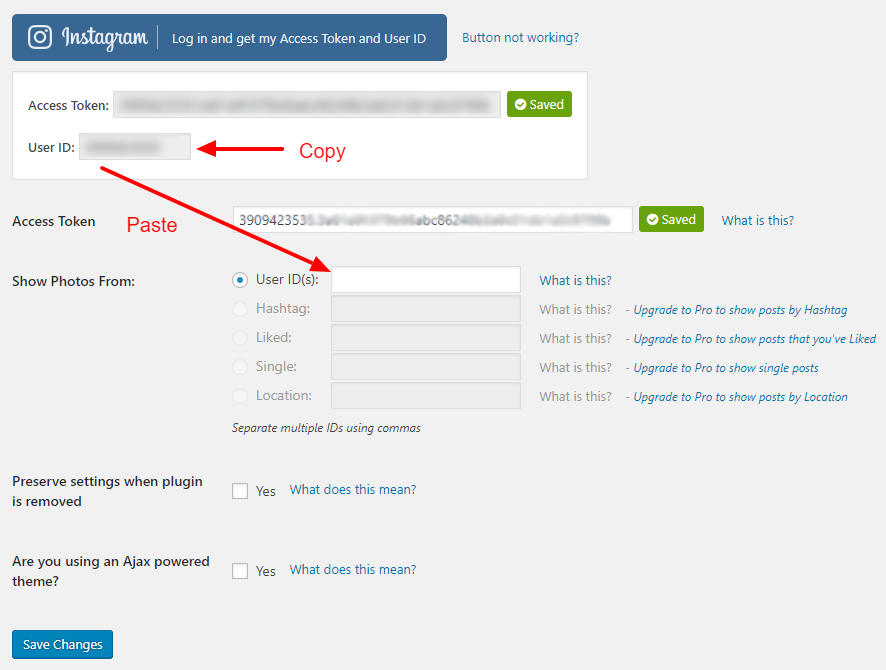
Click on the button "Log in and get my Access Token and User ID":

-
After that, copy the received User ID in the field Show Photos From: User ID(s):

-
Save changes
-
Go to the page editing page, to which you want to add the Instagram Feed
-
Add Shortcode Text to page layout. Paste the following code [instagram-feed] into it: Elementor Page Builder --> General Elements --> Shortcode
-
Save changes.
Fonts
- Poppins (Google fonts).
Credits
- Elementor - https://elementor.com/
- Bootstrap - Bootstrap JS.
- imagesloaded.pkgd.min.js - Detect when images have been loaded.
- jquery.shuffle.min.js - Categorize, sort, and filter a responsive grid of items.
- jquery.magnific-popup.min.js - Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device.
- masonry.pkgd.min.js - Cascading grid layout library
- modernizr.custom.js - Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser
- owl.carousel.min.js - Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
- validator.js - Contact form validator.
FAQ
-
Q: How to Fix WordPress Posts Returning 404 Error.
A: Go to Settings -> Permalinks, and simply click on Save Changes button. Read more - http://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
-
Q: The detailed portfolio page does not load
A: Go to Settings -> Permalinks, and simply click on Save Changes button. Read more - http://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
-
Q: How can I translate WP theme and plugins?
A: As example: With the help of this plugin - https://wordpress.org/plugins/loco-translate/. Documentation/Instruction - https://localise.biz/wordpress/plugin/beginners .
-
Q: Design changes do not apply.
A: 1. Clear your browser's cache. 2. Clear your server's cache (hosting). On an example of hosting from GoDaddy: Go to WordPress Admin Panel -> Top Panel -> GoDaddy -> Flush Cache. If this does not help, then most likely the problem is in the incorrect server settings, in this case it's best to contact your hosting support, but also we can help, for this we need access to the administrator's panel of your site and FTP access to the hosting.
-
Q: What are the minimum requirements for the host?
Once again, thank you so much for purchasing this theme. As We said at the beginning, We'd be glad to help you if you have any questions relating to this theme.
LMPixels Team