Kerge version 1.0 to 2.7.4.
Settings for the animated and one-page version in Kerge theme version 1.0 to 2.7.4.
For users who have installed the demo content of the theme before December 28, 2020.
(On the page that opens, you will see the "Contact Author" button.)
Working with Subpages in Animated and One-Page Versions (Kerge version 1.0 to 2.7.4.)
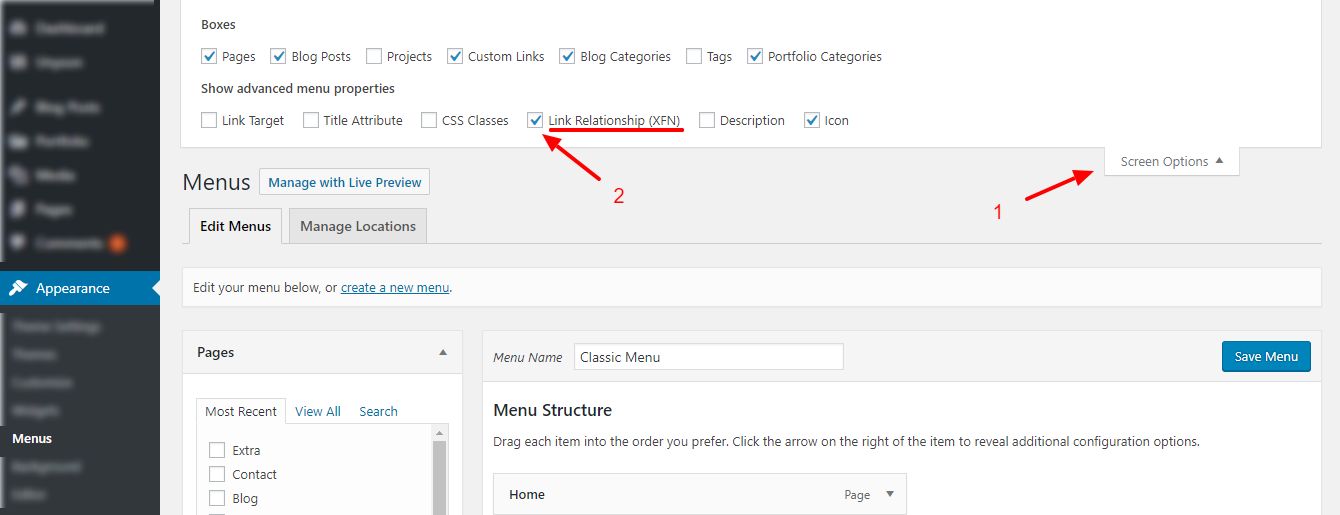
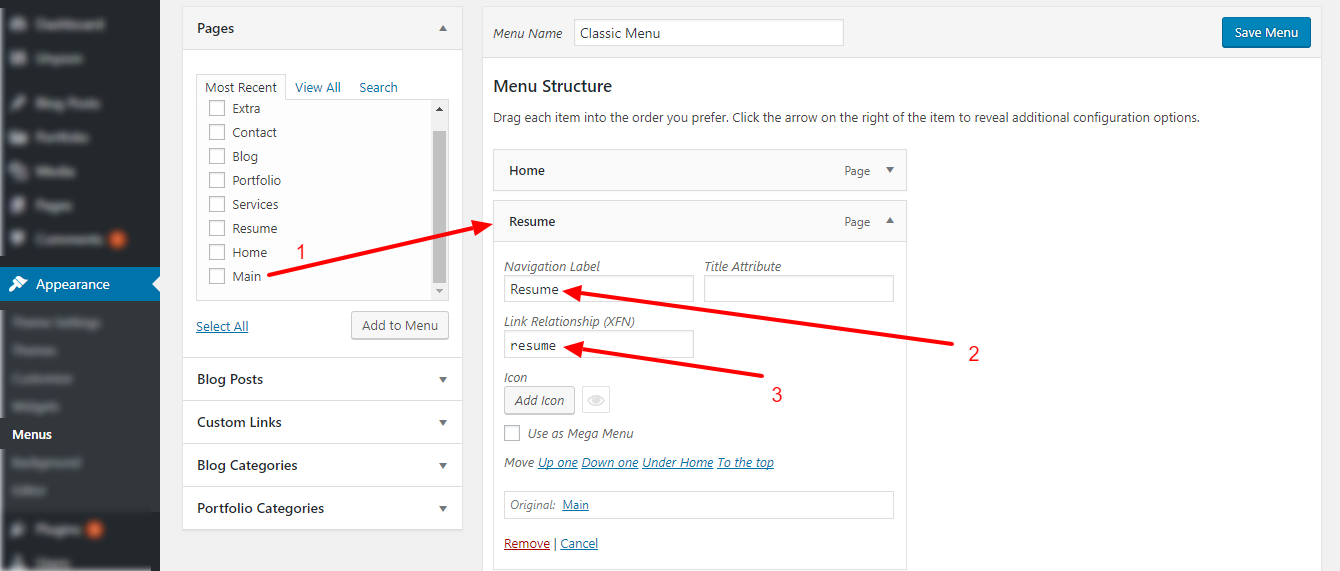
In the animated version of the theme, the Main page is used (the layout of this page should be empty, the following template should be selected for it: Kerge vCard), we called it Home, the Subpages - Sections (About Me, Resume, Portfolio ...) are connected to this page using the widgets (Admin Panel --> Appearance --> Widgets). The menu for the Main page is created from widgets automatically. For all other pages (for example blog posts), the Classic menu is used (Admin Panel --> Appearance --> Menus).
The work with subpages is described in more detail in the following sections of this documentation::
Main Page with Subpages
If you don't want to install demo content with any reason, and you want to have the same pages like on the live demo, please do the following.
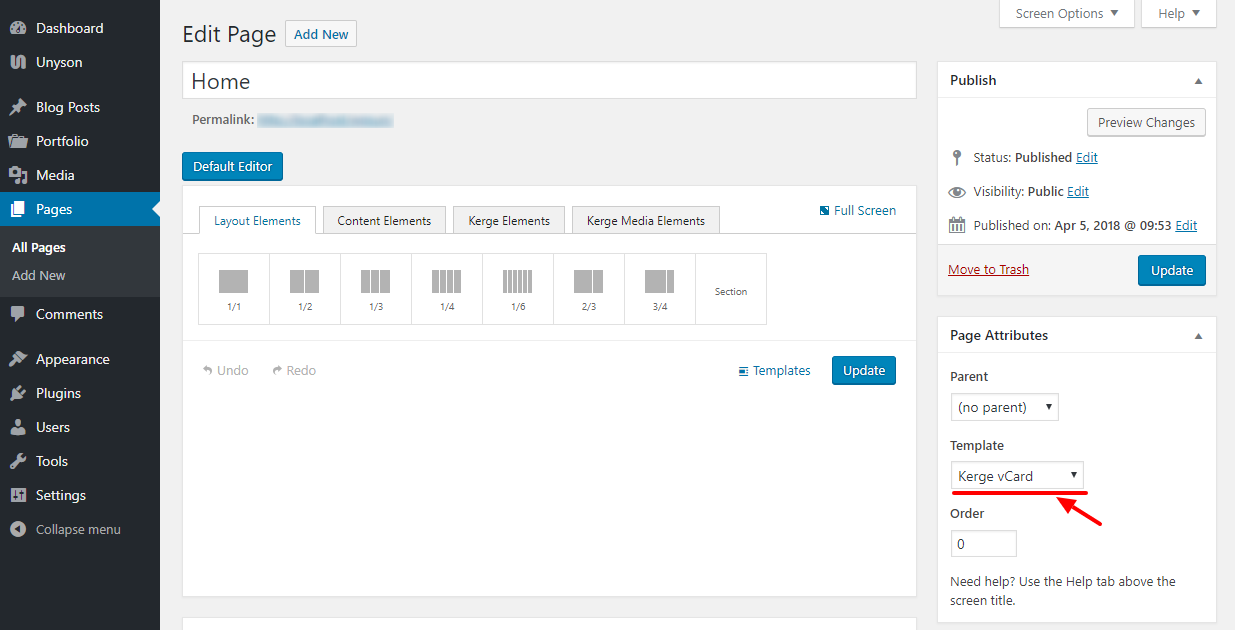
Kerge Parent Page
Go to Dashboard -> Pages -> Add New, and choose "Kerge vCard" Template for parent page.

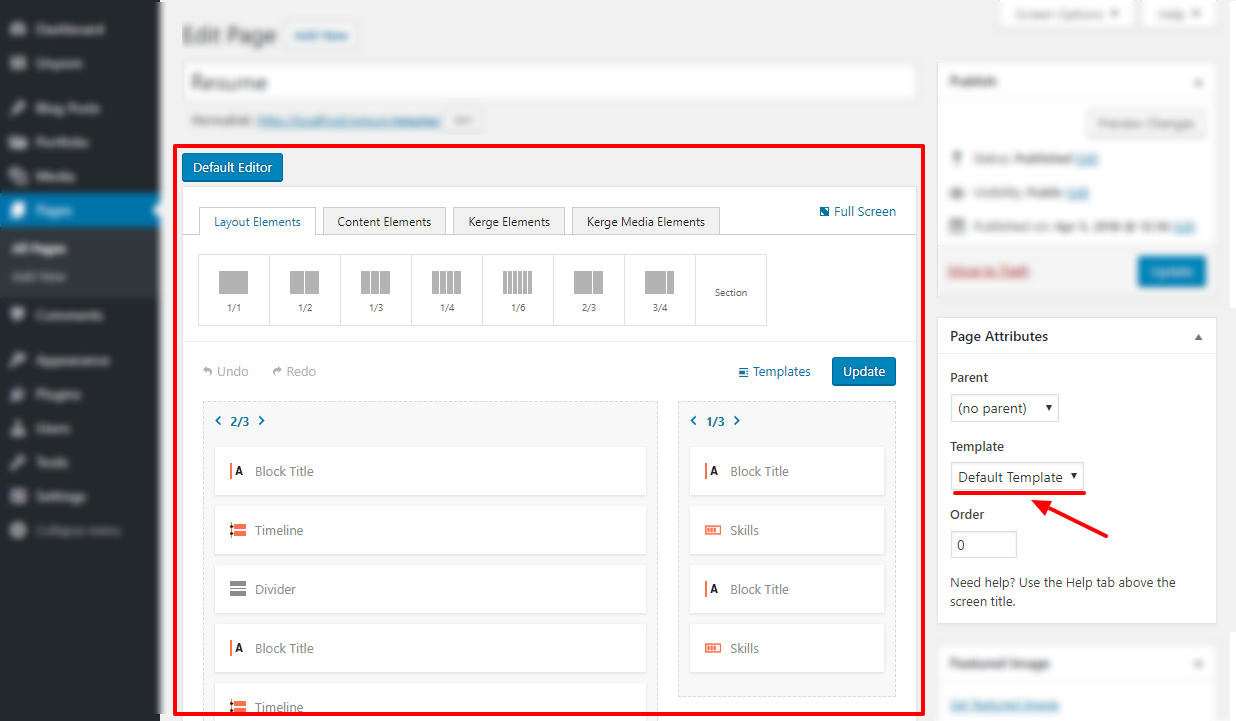
Kerge Subpages
-
Go to Dashboard -> Pages -> Add New, and choose "Default" Template for subpage (section of the parent page, example: About Me, Resume...).
-
Add the content of the page using the Visual Page Builder. More information about the Visual Page Builder can be found here.

Add subpages to the main page.
-
Go to Dashboard -> Appearance -> Widgets.
-
In the "Kerge Template Pages" widget area, add the "+ Kerge Theme - Custom Page" widget.

Widget options:
- Title - The title that will be displayed on the page and in the main menu (menu item).
- Select A Page - Your Subpage.
Widget options scheme:

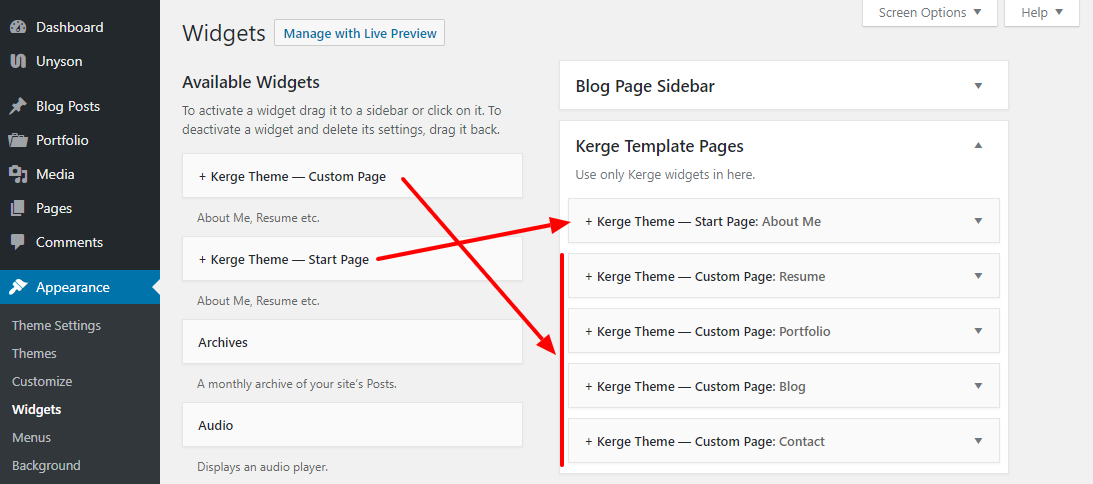
Widgets for "Kerge Template Pages" Widget Area
+ Kerge Theme — Start Page

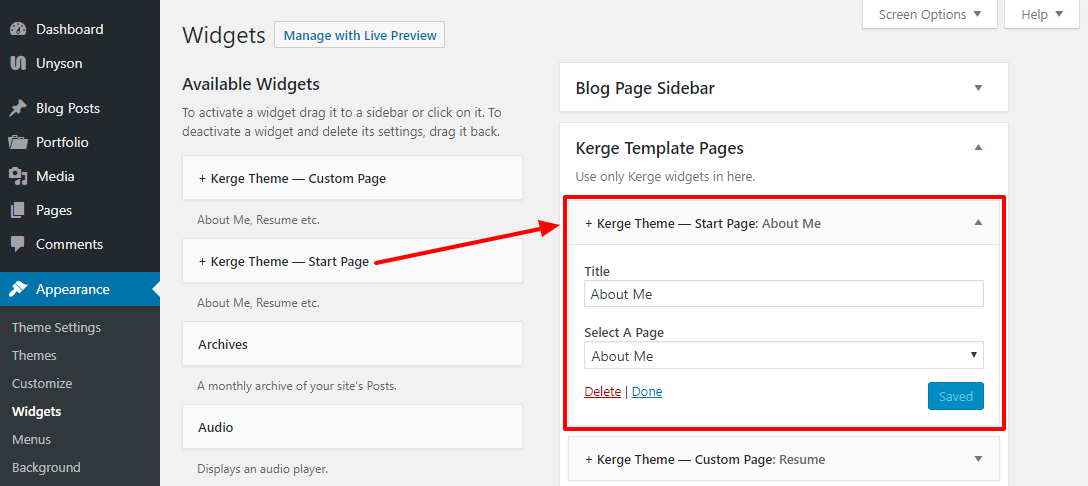
Start Subpage Widget options:
- Title - The title that will be displayed in the main menu (menu item).
- Select A Page - Your Subpage.
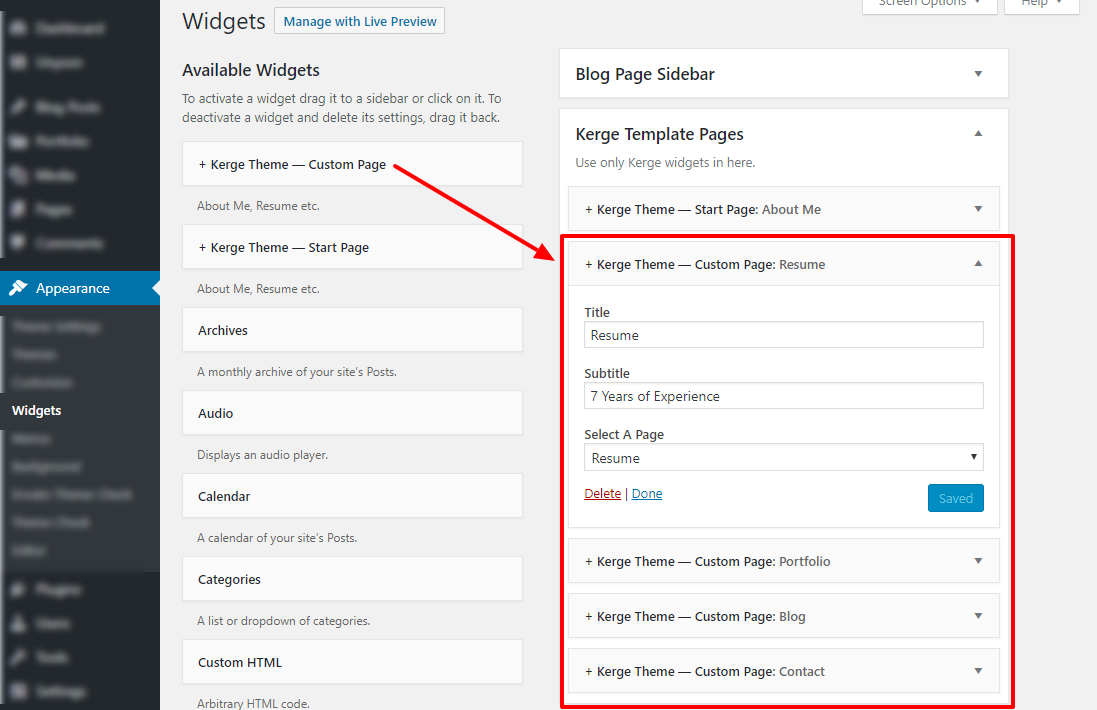
+ Kerge Theme - Custom Page

Custom Subpage Widget options:
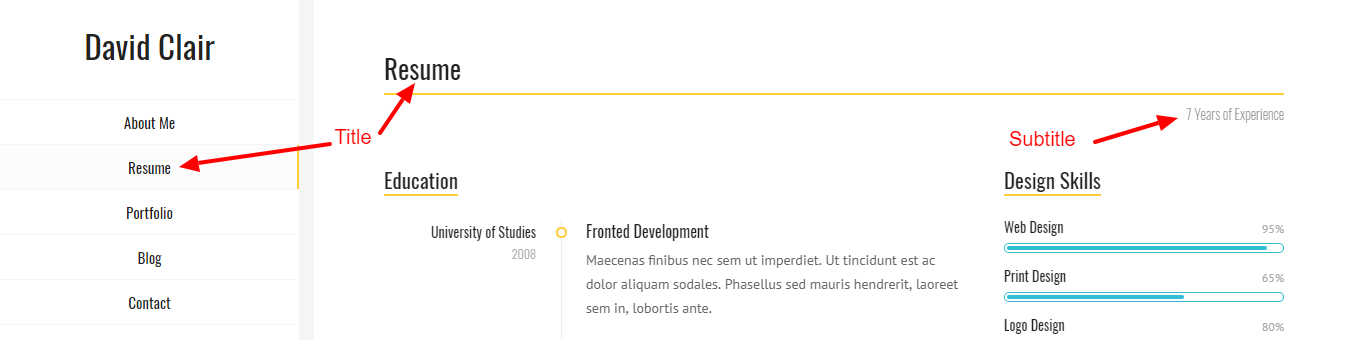
- Title - The title that will be displayed on the page and in the main menu (menu item).
- Subtitle - The subtitle that will be displayed on the page.
- Select A Page - Your Subpage.
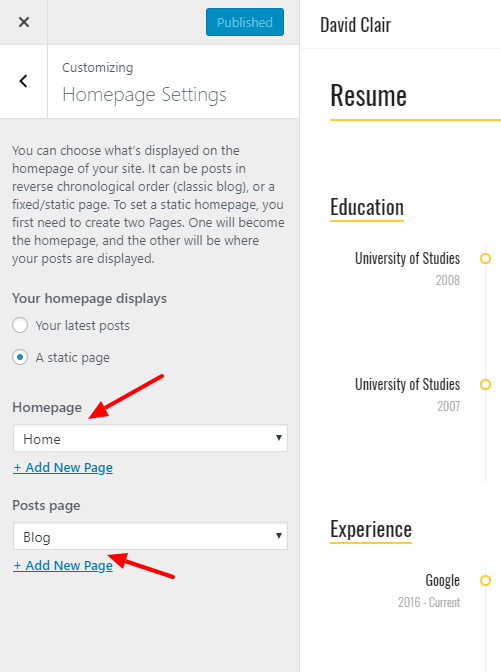
WordPress Front Page
In order for your main page with subpages to be displayed first when the site is loaded, you need to do the following:
- Go to Dashboard -> Appearance -> Customize -> Static Front Page.
- Front page displays set A static page
- Front page set Main
- Posts page set Blog

Support
If you have any questions or need help don’t hesitate to contact us via Support Form (we respond to messages sent via this form as quickly as possible). We do not provide support through comments. All frequently asked questions will be added to the FAQ section of this documentation.
Our team will help you within one working day, usually we respond within one hour, some delays are possible on weekends (given the difference in time zones).
(On the page that opens, you will see the "Contact Author" button.)
Once again, thank you so much for purchasing this theme. As We said at the beginning, We'd be glad to help you if you have any questions relating to this theme.
LMPixels Team