Kerge v3+
Documentation for Kerge - Responsive WordPress Theme v3+
(On the page that opens, you will see the "Contact Author" button.)
Theme Installation
To install this theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex - http://codex.wordpress.org/Installing_WordPress
Extract the zipped package downloaded from ThemeForest to your desktop, in the extracted package you will find kerge.zip file which is the WordPress theme.
You can install the theme in two ways:
1. Upload theme using WordPress admin panel
- Navigate to Appearance -> Add New Themes -> Upload page.
- Select
kerge.zipfile. - Press the Install Now button to upload and install the theme.
- After uploading the theme, you need to activate it. Navigate to Appearance -> Themes page to activate the theme.
- Also, navigate to Appearance -> Theme Options page and click Save changes button to activate theme options settings.
2. Upload theme via FTP
- Extract
kerge.zipfile - Upload the extracted folder to /wp-content/themes/ folder on your server.
- After uploading the theme, you need to activate it. Navigate to Appearance -> Themes page to activate the theme.
- Also, navigate to Appearance -> Theme Options page and click Save changes button to activate theme options settings.
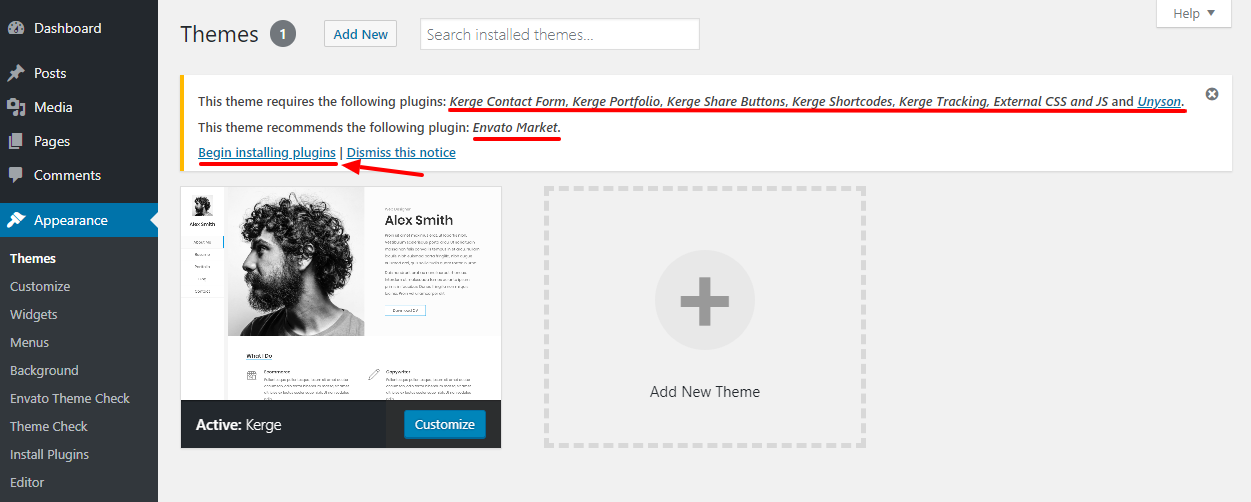
Once the theme is activated you will be asked to install the following plugins. Please install and activate all of them:
- Unyson
- Kerge Contact Form
- Kerge Portfolio
- Kerge Share Buttons
- Kerge Shortcodes
- Kerge Tracking, External CSS and JS
- Envato Market

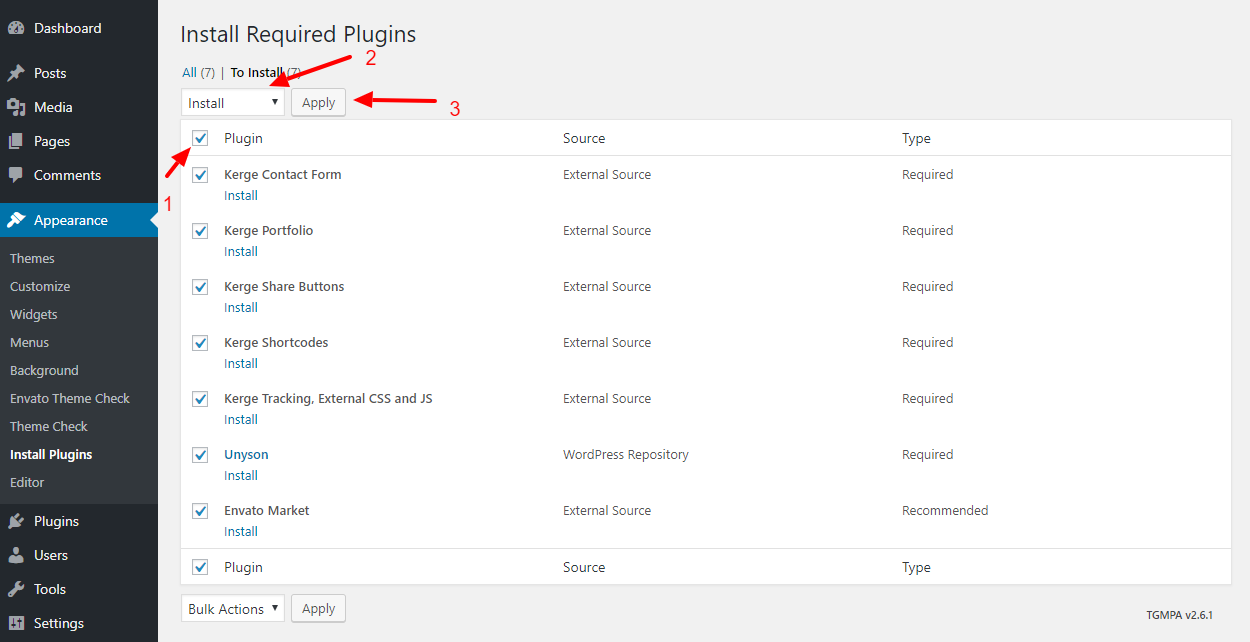
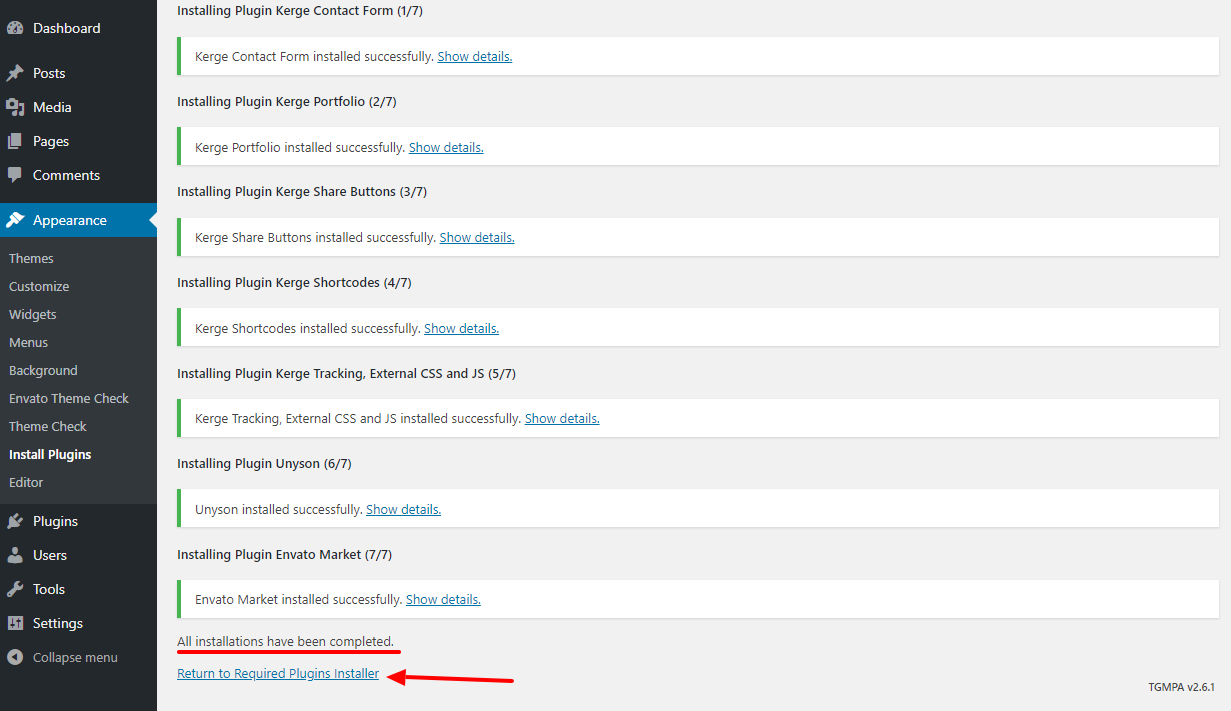
Click on the "Begin installing plugins" link.

Click on the "Install" link of all plugins.

Click on the "Return to Required Plugins Installer" link of all plugins.

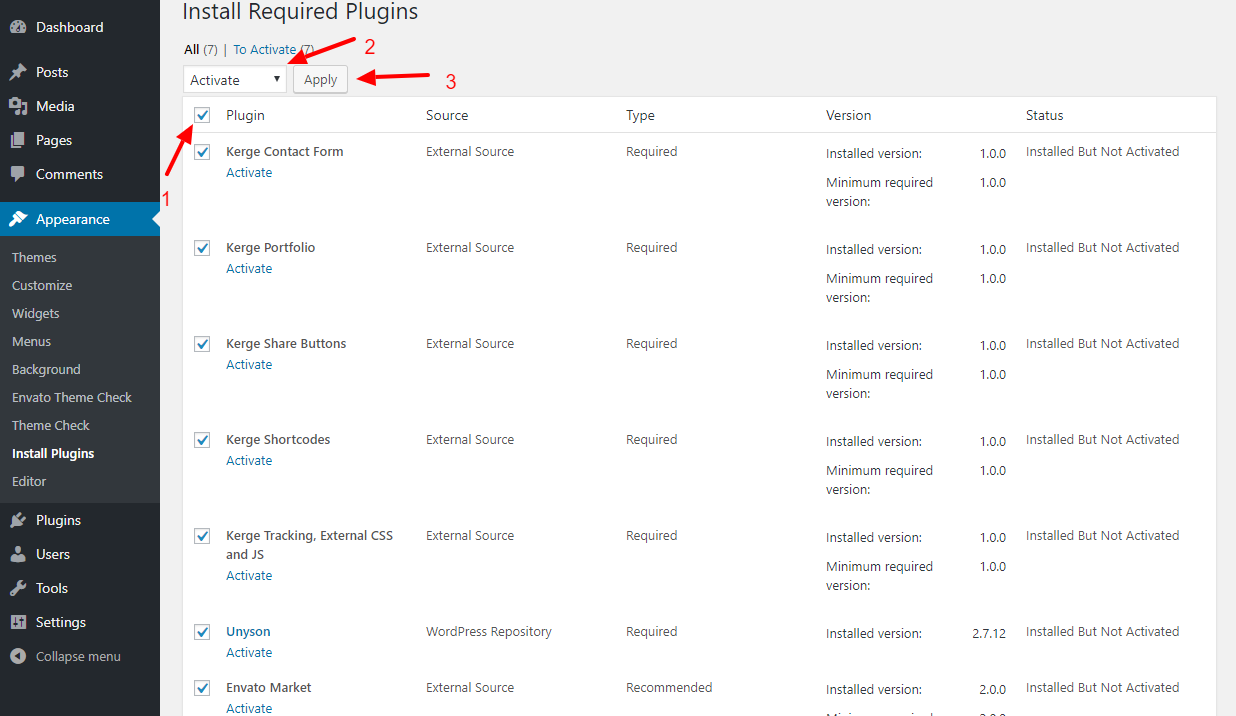
Click on the "Activate" link of all plugins.

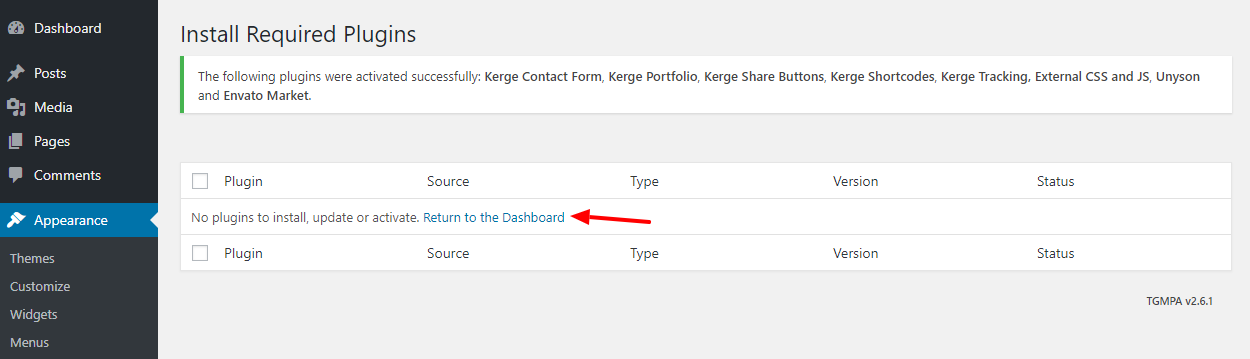
Click on the "Return to the Dashboard" link.
Activating Unyson Extensions
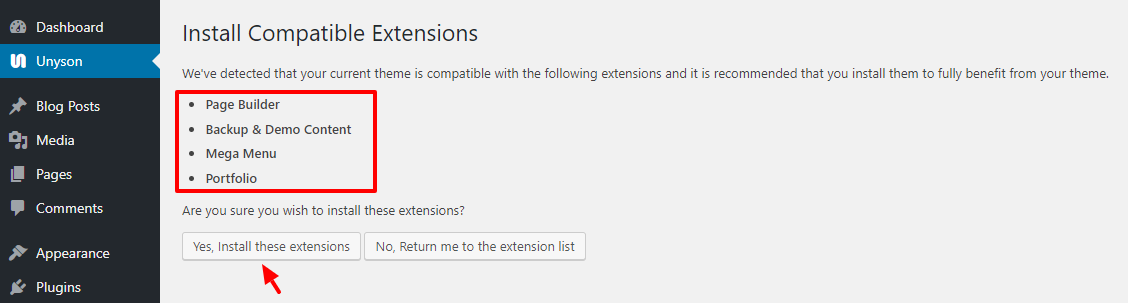
Once you install and activate all the plugins required go to Dashboard->Unyson and you will be asked to activate the following Unyson Extensions:
- Page Builder
- Portfolio
- Mega Menu
- Backup & Demo Content

Please activate all the above four.
Demo Content Install
This is built on Unyson framework, so implementing demo contents is a little different and way easier than usual WordPress demo content import.
The demo content file is already inside the theme file you downloaded. All you have to do is follow the below steps to make your website look like our demo.
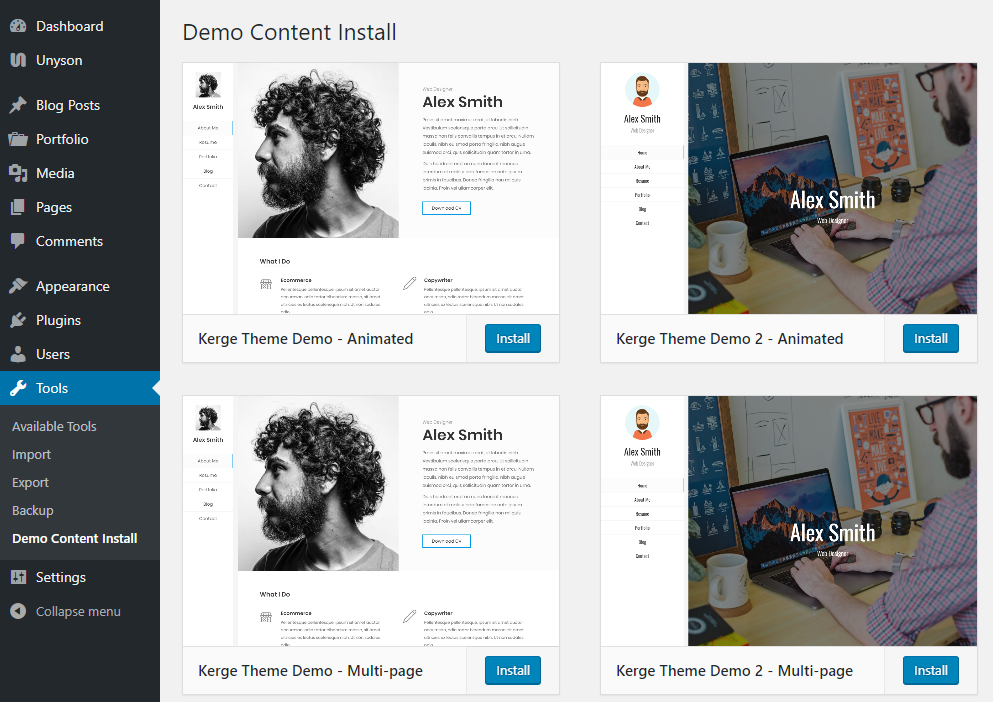
- Go to Dashboard->Tools->Demo Content Install
- Install the Kerge Theme Demo. This will take a few minutes and once the import is complete you will be redirected to the home page
- Refresh permalinks. Go to Settings->Permalinks, and simply click on Save Changes button.
Animated Demos:
- Kerge Theme Demo - Animated (Main Demo)
- Kerge Theme Demo 2 - Animated
- Kerge Theme Demo - Animated Dark
- Kerge Theme Demo 2 - Animated Dark
Multi-page Demos:
- Kerge Theme Demo - Multi-page
- Kerge Theme Demo 2 - Multi-page
- Kerge Theme Demo - Multi-page Dark
- Kerge Theme Demo 2 - Multi-page Dark
One-page Demos:
- Kerge Theme Demo - One-page
- Kerge Theme Demo 2 - One-page
- Kerge Theme Demo - One-page Dark
- Kerge Theme Demo 2 - One-page Dark

PS: Please note that all the images in our theme preview will be replaced by dummy images in your demo to avoid any possible copyright violations.
Theme Update
There are 3 methods to update WordPress themes to newer version. These new updates are essential if you want to have a bug free website as we give new features and improvements to the theme over time. Some of these updates might be needed in order to make the theme compatible with wordpress newer versions. There is no risk on losing your settings and pages. However if you had done modifications in parent theme files, then they will be lost.
Please note that before updating a theme, we recommend you to make backup of your modified files.
Before beginning the upgrade, please do not forget to backup the database. To do this, go to Admin Dashboard --> Tools --> Backup and click on the Create Full Backup Now button.
1. Via the admin panel
- Please open Appearance -> Themes
- Choose another theme (not Kerge or Kerge Child)
- Delete Kerge theme
- Install updated theme Kerge version X.X.X (Appearance -> Themes -> Install Themes -> Upload)
2. Using ftp
- Use ftp-client to open folder with installed theme (../wp-content/themes/);
- Delete folder Kerge
- Copy unzipped and updated folder with Kerge theme
3. Using Envato Market Plugin.
More info - Envato Market Plugin.
Do not forget to update the Kerge Theme Plugins. You can find the list of updated Kerge Theme Plugins in Documentation folder (updates.txt).
If you have any problems or questions with the update, then write to us and we will be happy to help you as soon as possible. How to contact us is indicated in the Support section of this documentation.
Kerge Theme Plugins Update
You can find the list of updated Kerge Theme Plugins in Documentation folder (updates.txt).
Before beginning the upgrade, please do not forget to backup the database. To do this, go to Admin Dashboard --> Tools --> Backup and click on the Create Full Backup Now button.
There are 4 methods to update Kerge theme plugins.
1. Automatic update via the admin panel
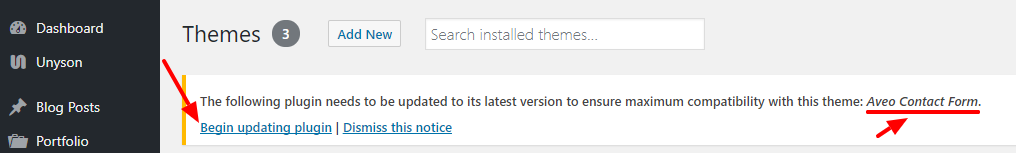
After updating the theme, the following message will appear at the top part of the Admin panel:


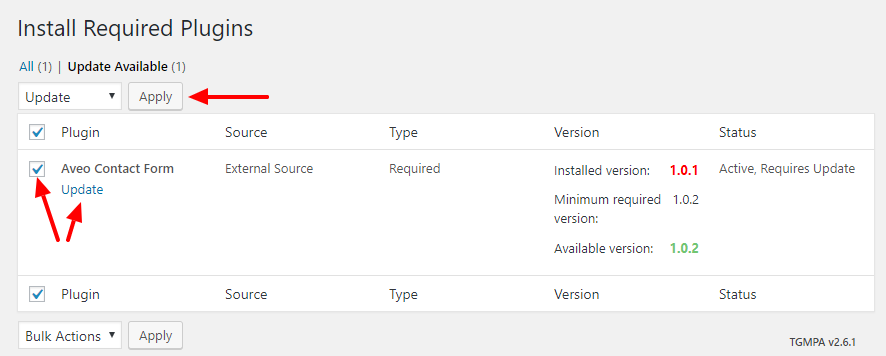
2. Via the admin panel
- Please open Plugins
- Deactivate the updatable plugin
- Uninstall the updatable plugin
- Install new version of updated plugin (Plugins -> Add New -> Upload Plugin)
3. Using ftp
- Use ftp-client to open folder with installed theme (../wp-content/themes/);
- Delete folder Kerge
- Copy unzipped and updated folder with Kerge theme
4. By replacing / adding files
You can find the list of updated plugin files in Documentation folder (updates.txt).
If you have any problems or questions with the update, then write to us and we will be happy to help you as soon as possible. How to contact us is indicated in the Support section of this documentation.
WordPress Front Page
In order for your main page with subpages to be displayed first when the site is loaded, you need to do the following:
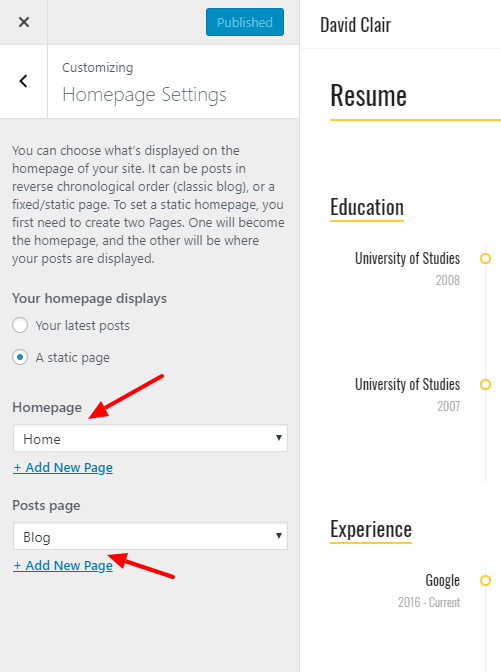
- Go to Dashboard -> Appearance -> Customize -> Static Front Page.
- Front page displays set A static page
- Front page set Main
- Posts page set Blog

Animated and One-Page versions
In the animated and single-page versions, all pages are combined into one page and displayed as subpages.
How to create an Animated or One-Page website:
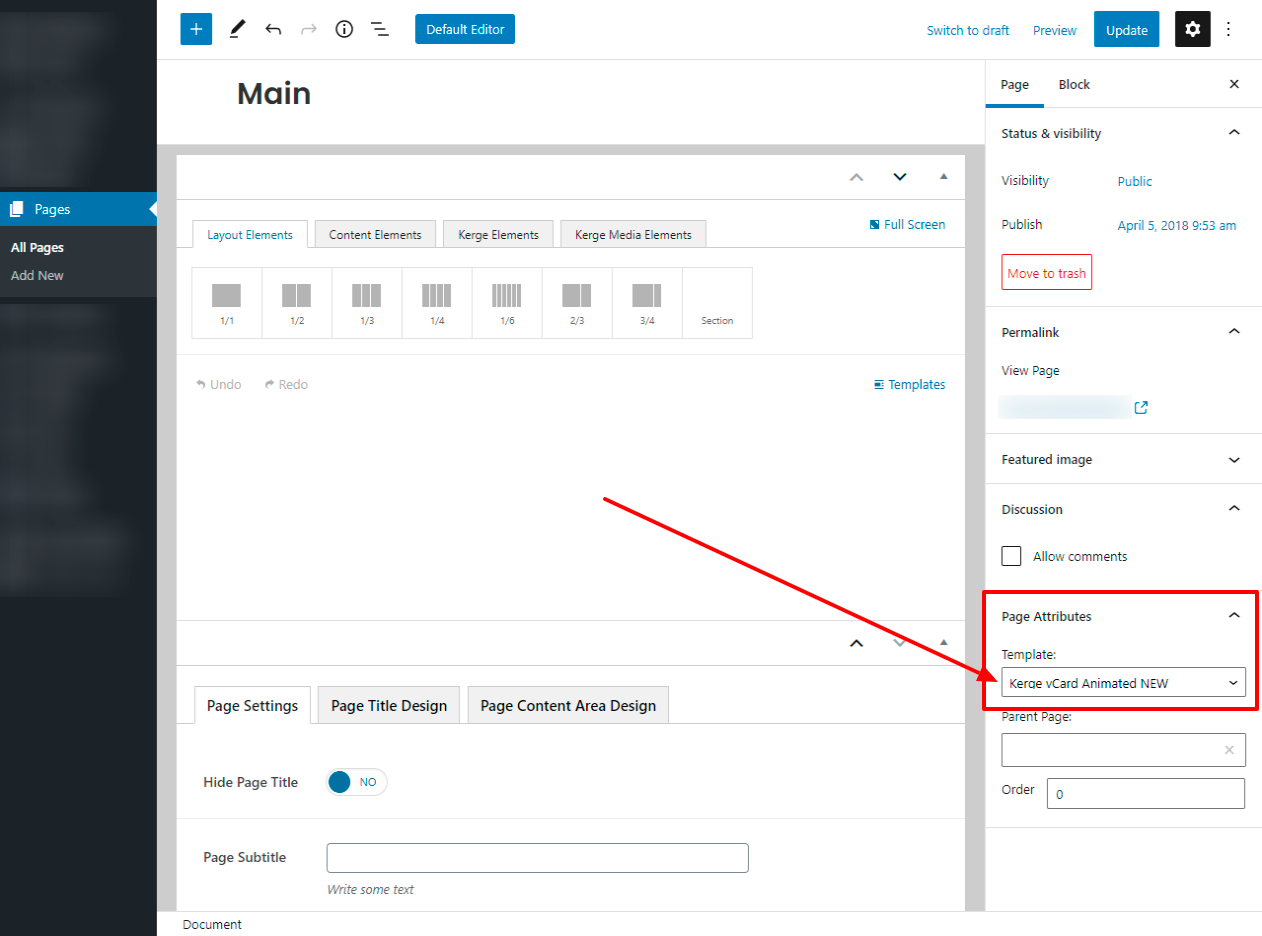
Create a new page named "Main" or "Home". (Admin Panel -> Pages -> Add New). IMPORTANT: this page does not need to be added to the main menu.
Select a template in the page settings. For the Animated version: "Kerge vCard Animated NEW". For One-Page version: "Kerge vCard One Page NEW".

Select the page named "Main" created in the first paragraph of this instruction as the Front page of WordPress. How to do this is described here.
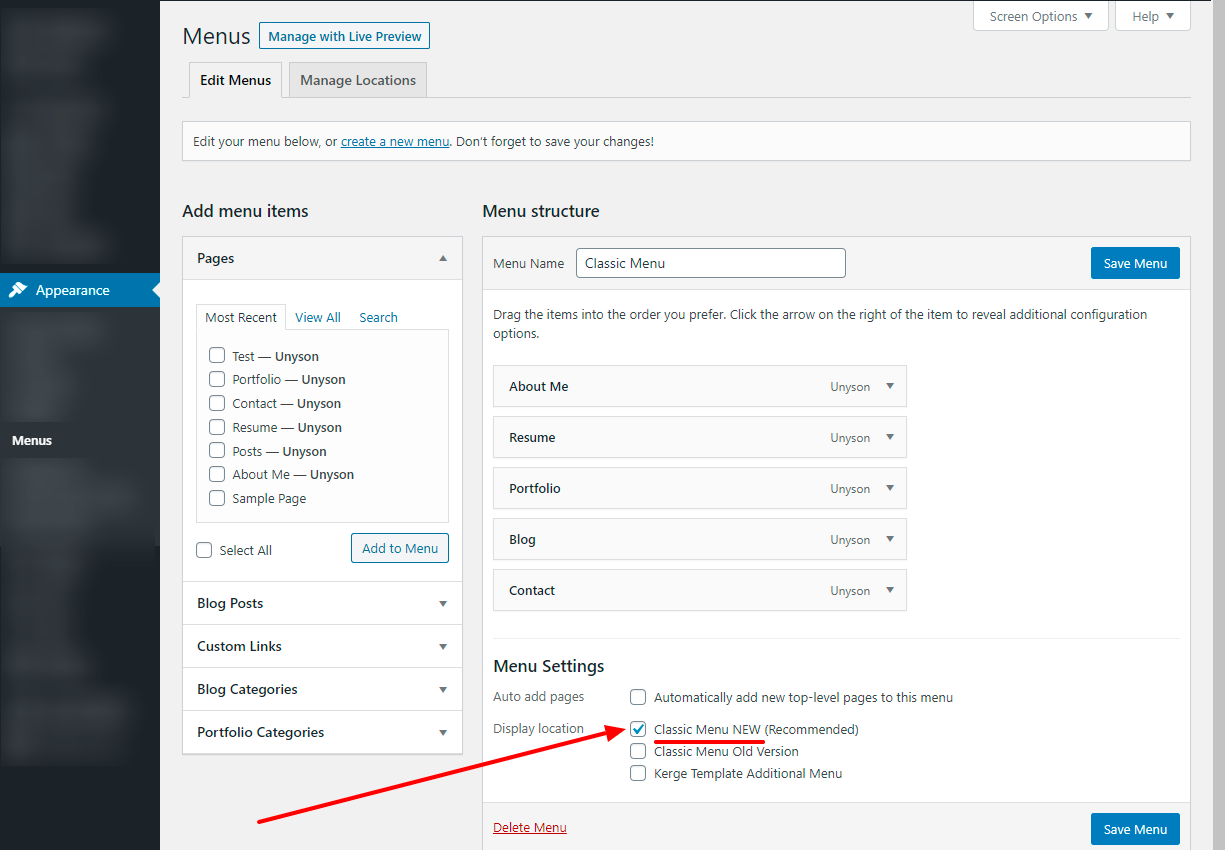
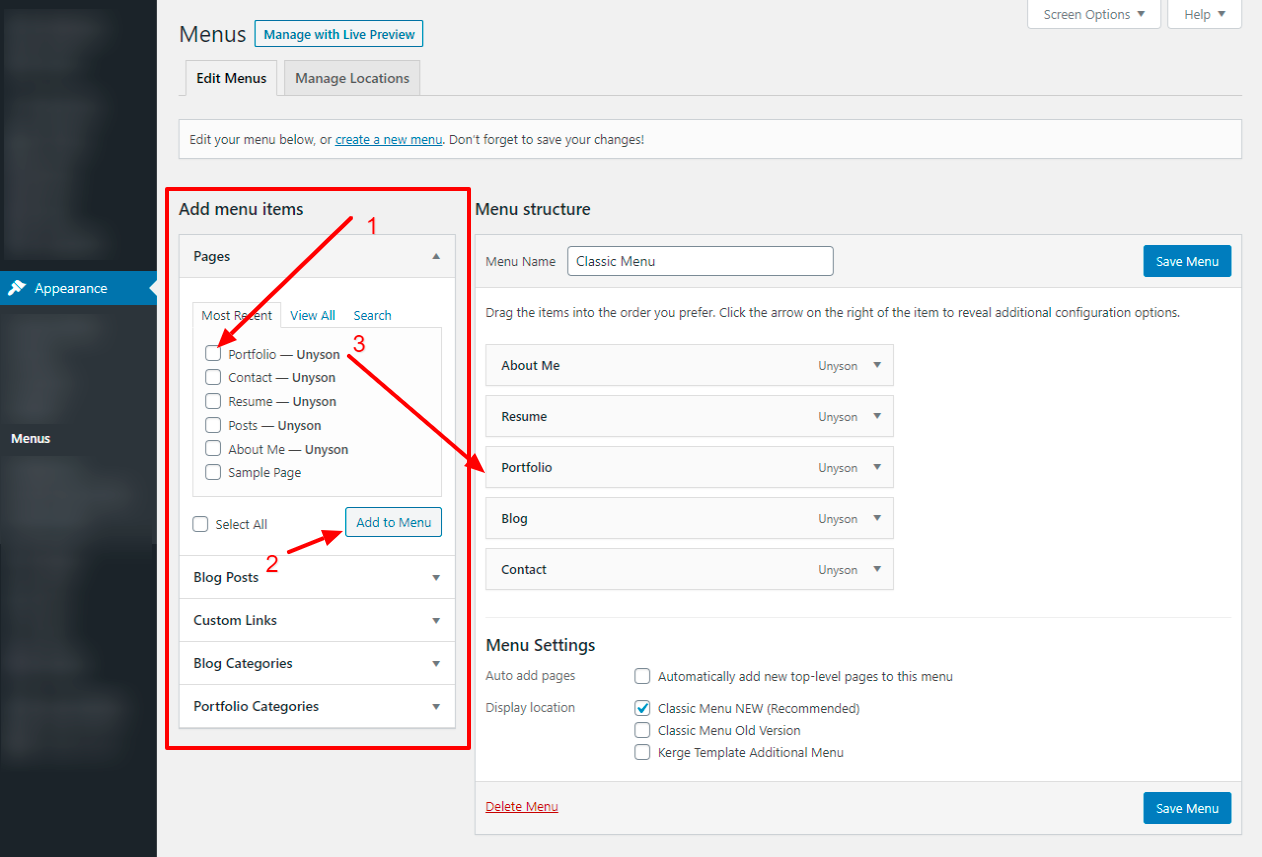
Add the pages you want to the main menu, they will automatically become animated (Appearance -> Menus).

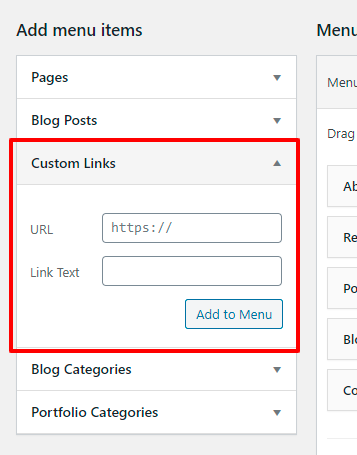
If you want to add a page and it opened as a separate page, without animation, then use the Custom Link for this:

For users who have installed demo content before December 28, 2020 (theme versions from 1.0.0 to 2.74.), Instructions for working with the animated and one-page version are available here.
Multi-page Version
In this version, the pages are displayed separately, not in the form of subpages, without animation effects when navigating.
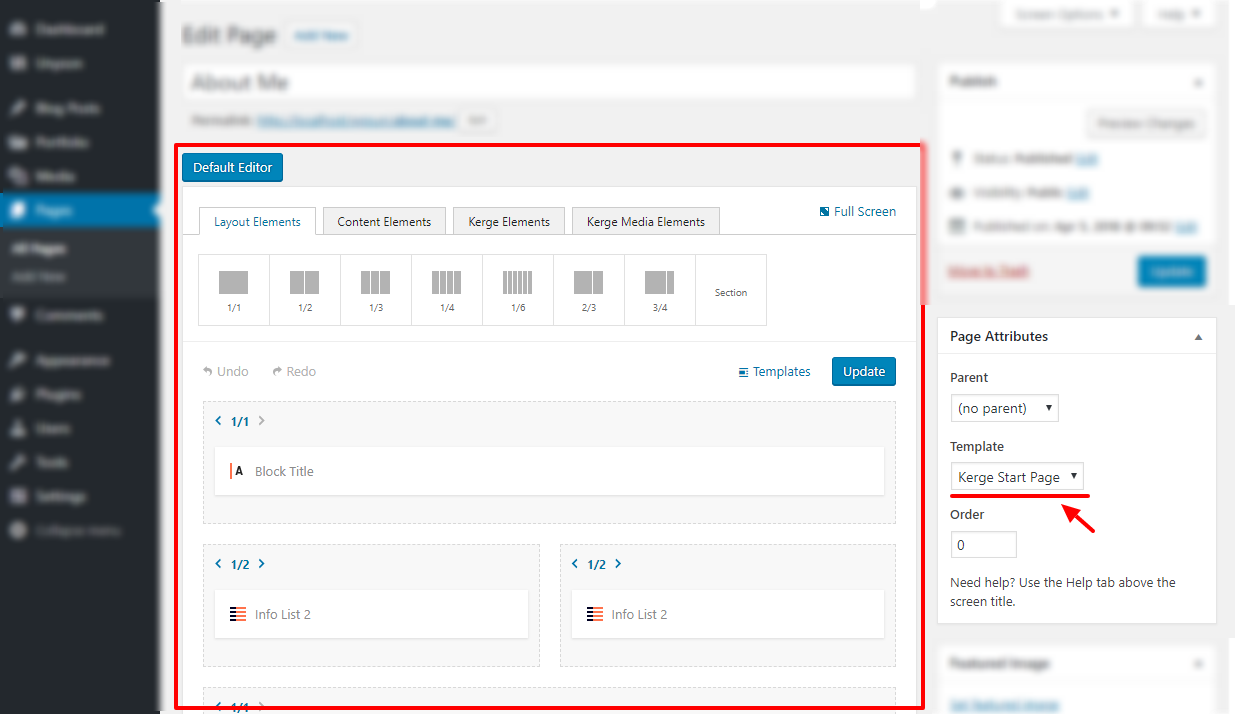
For the Home page you need to select the Kerge Start Page template:

Unyson Visual Page Builder. Shortcodes.
Unyson frameworks supports the shortcodes and page builder used in Kerge Theme. Using Unyson page builder is pretty easy and self-explanatory.
Setting up a visual page builder:
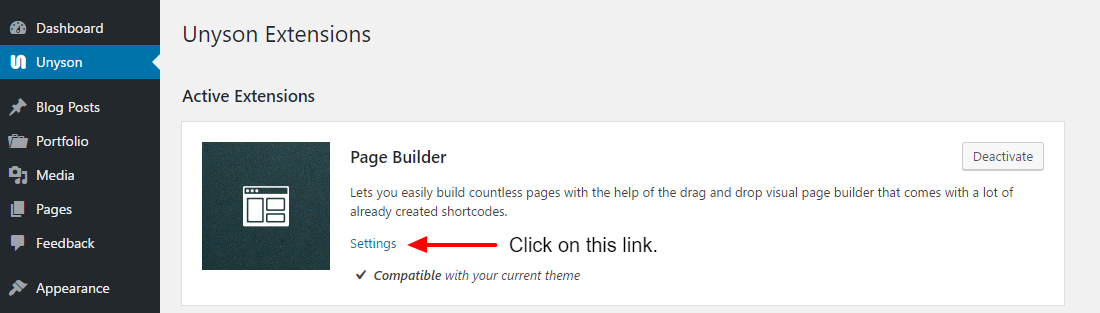
Go to Dashboard -> Unyson.
-
Click the Settings link of the Page Builder extension.

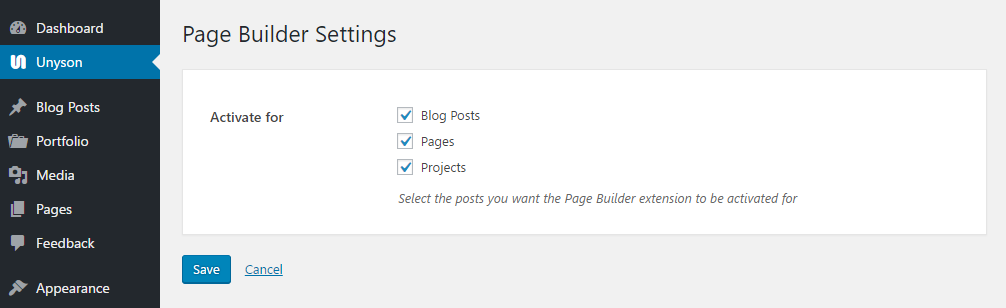
-
Activate Page Builder for:
- Blog Posts
- Pages
- Projects

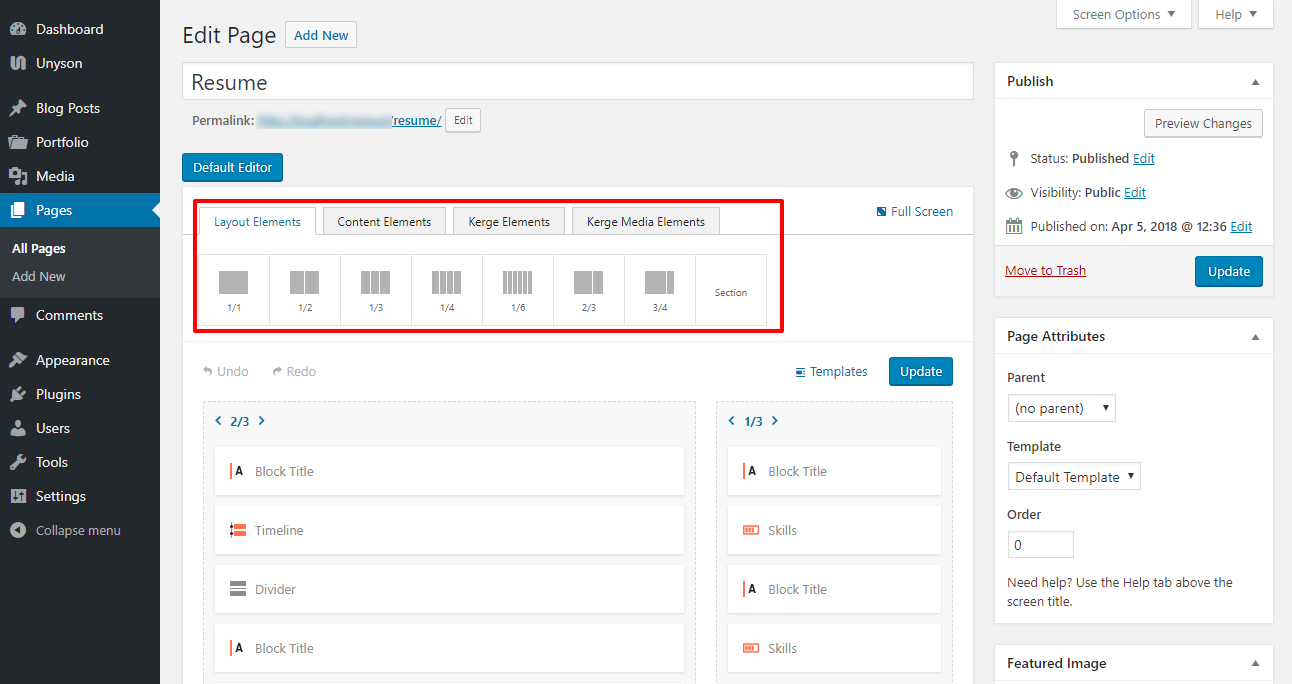
Create pages using the Visual Page Builder. Shortcodes.
There are 4 main types of design elements as follows:
Layout elements – They help you create columns.

- 1/1, ½, 1/3, ¼, 1/6, 2/3 and ¾ elements – Create columns with widths as indicated by their names. For example a ½ element creates a column 50% the width of the page.
- Section – It creates a full width area where you can add contents and images. You can add a background color or image for this area. It has lots of options which are given in detail there.
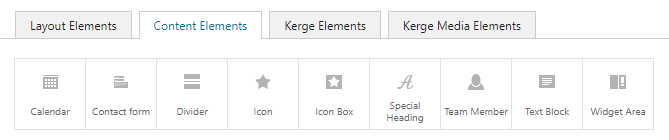
Content Elements – It consists of a number of design elements.

- Calendar – Will help create a calendar of busy days.
- Divider – Horizontal divider and white space.
- Icon – Icon.
- Icon Box – Icon + Titile + Text.
- Special Heading – Add a Special Hedding.
- Team Member – Team member.
- Text Block – Text.
- Widget Area – Add a widget area.
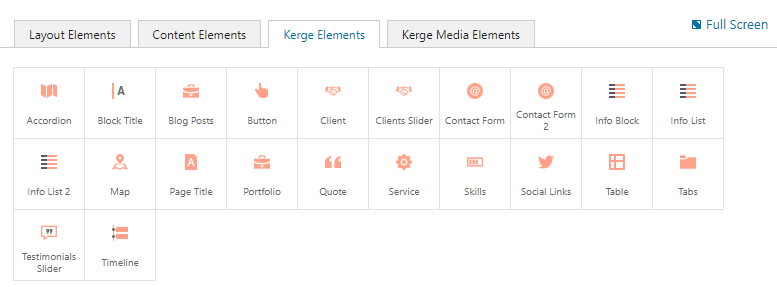
Kerge Elements – These are shortcodes we created specially for Kerge WordPress theme.

- Accordion – Add a Accordion.
- Block Title – Add a Block title.
- Blog Posts – Add a Blog posts grid.
- Button – Add Button.
- Client – Add a Client block.
- Clients Slider – Add a slider with logos.
- Contact Form – Add a Contact form.
- Contact Form 2 – Add a Contact form with the ability to edit and add fields.
- Info Block – Add a Info block (for example: Contact info).
- Infol List – Add the information list: title + description.
- Infol List 2 – Add the information list: icon + description.
- Map – Add Google map.
- Page Title – Add a Title for the page.
- Portfolio – Add a Grid with your projects.
- Quote – Add a Quote.
- Service – Add a block with information about the service.
- Skills – Add a block with skills.
- Social Links – Add Social icons.
- Table – Add a Table. Two options: a regular table and a table with prices.
- Tabs – Add tabs.
- Testimonials Slider – Add a slider with reviews.
- Timeline – Add a Timeline. For example work experience and education.
Kerge Media Elements.

- Image – Add responsive images.
- Video – Add YouTube or Vimeo responsive video.
Theme Settings
Kerge Theme comes with a very powerful Theme Settings panel based on Unyson Framework. After the theme and Unyson plugin are installed you can access this panel by logging into the WordPress dashboard and clicking on Appearance -> Theme Settings.

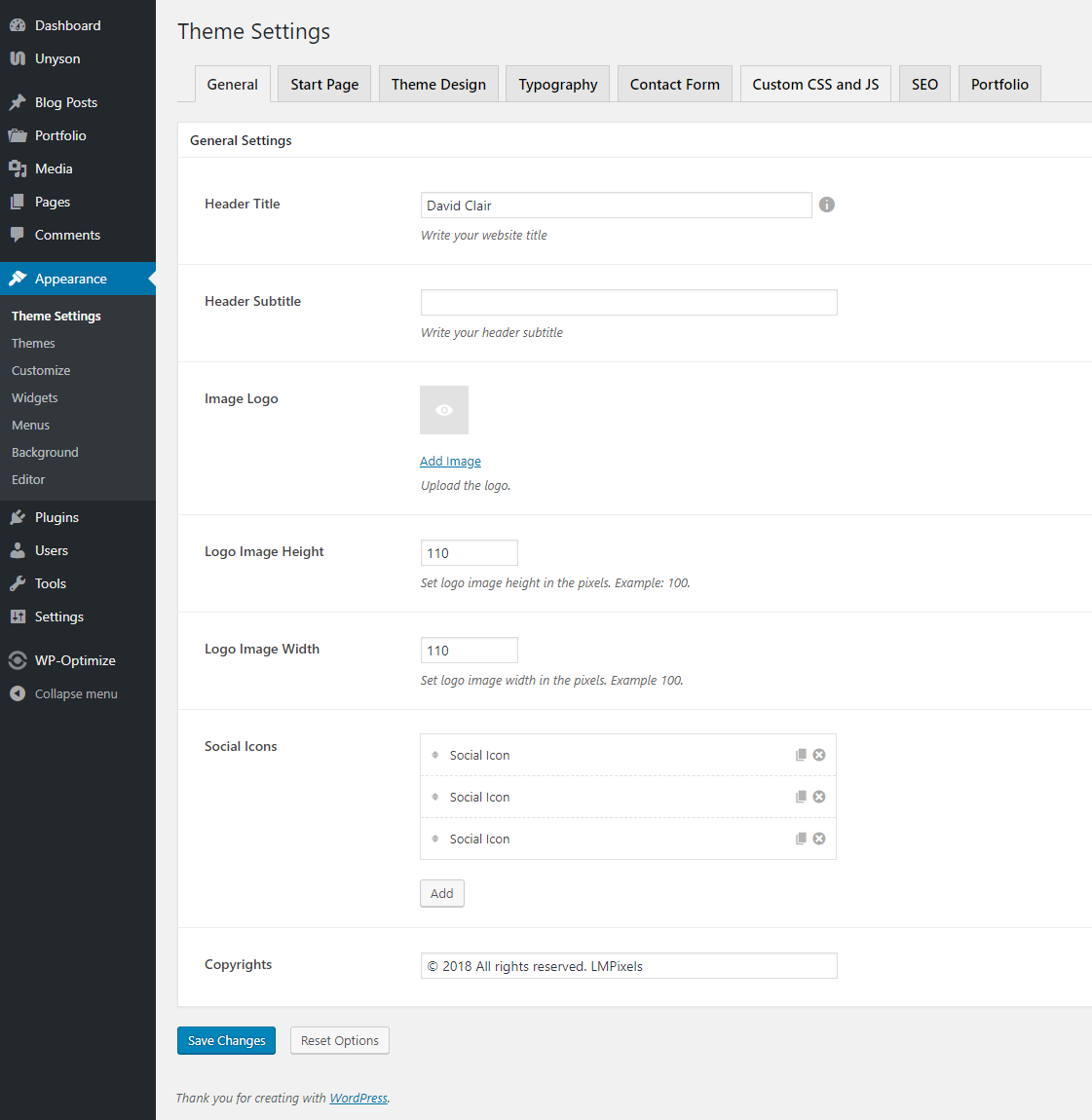
General Settings
This tab contains the main theme settings:
- Header Title
- Header Subtitle
- Image Logo
- Logo Image Height
- Logo Image Width
- Social Icons
- Copyrights
Start Page Settings
This tab contains the settings for the start page. There are two styles of the start page in the Kerge theme: First style and Second style.
First Style Settings
- Start Page Style: First Style
- Main Title
- Subtitles Carousel
- Start Page Background
- Start Page Overlay
Second Style Settings
- Start Page Style: Second Style
- Start Page Background
- Main Title
- Subtitles Carousel
- Text
- Buttons
Theme Design
This tab contains the theme design settings such as fonts, background color, main color, etc.
Theme Design
- Content Area Max Width
- Main Theme Color
- Body Background Color
- Blog Sidebar Background Color
- Start Page Title Color
- Start Page Subtitle Color
- Links Color
- Links Hover Color
- Show Blog Sidebar
- Display the Search Field in the Header
- Random Animation of Subpages
- Display Arrow Navigation for Subpage Animations
Site Header Design and Design of the Main Menu
- Site Header Width
- Site Header Background Color
- Header Title Font
- Header Subtitle Font
- Main Menu Font
- Main Menu Borders Color
- Main Menu Hover Background Color
Page Titles
- Page Titles Style
- Background Color
- Title Font
Background Color of the Area with the Content of the Page
- Background Color
Typography
In this tab you can customize the typography.
- Body Text
- Headings Font
- H1 Size
- H2 Size
- H3 Size
- H4 Size
- H5 Size
- H6 Size
Contact Form Settings
This tab contains the basic settings for shortcodes Contact Form and Contact Form 2. The remaining settings are contained in the shortcodes (in the Unyson Visual Page Builder).
- Your Email Address
- Hosting Admin Email Address
- Message Subject
- Start of Message that will be Sent
- Successful Message
- Error Message
- Google reCaptcha v2: On
- Google reCaptcha v2 Site Key
- Google reCaptcha v2 Secret Site Key
- Please click on the reCAPTCHA box Message
- Robot Verification Failed Message
Custom CSS and JS
In this tab, you can add custom styles, connect external files with custom styles, add custom JavaScript code, connect external files with JavaScript code.
- Custom CSS
- External CSS
- External JS
SEO
In this tab, you can paste the Google Analytics code, or the code of another analytics system.
- Tracking Code (head)
- Tracking Code (head)
Portfolio Settings
This tab contains the main settings for the portfolio.
- Custom Portfolio Titles
- Description Title
- Technology Title
- Share Title
- Display a Sidebar with a Description, Tags and Share Links
- Display Fields and Blocks in the Description Block
- Display Sidebar on the Left or Right Side
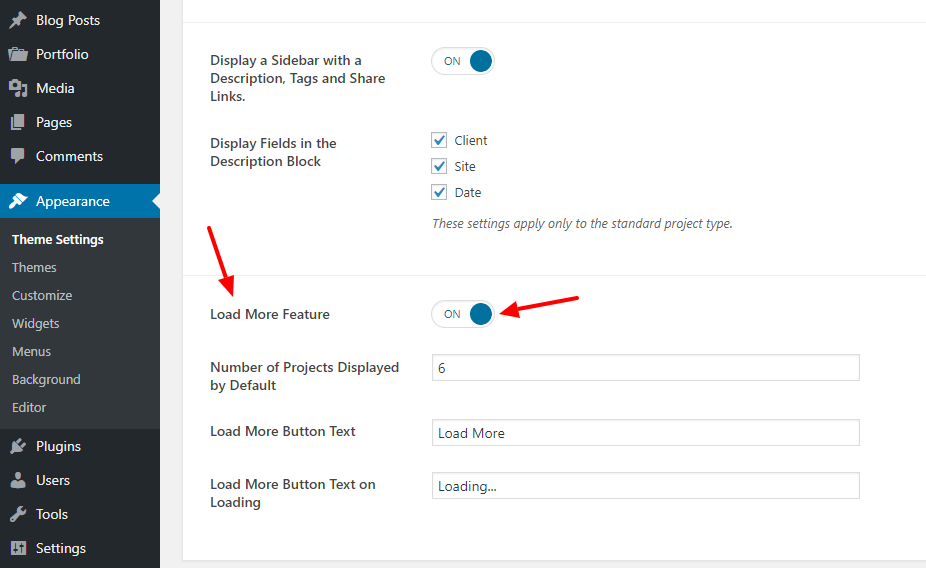
- Load More Feature
- Number of Projects Displayed by Default
- Load More Button Text
- Load More Button Text on Loading
Light and Dark Versions
In version 2.0 of the theme, we added the ability to change the color scheme from light to dark. All demo content options are available for installation.
In order to change the color scheme from light to dark, you need to do the following:
For Demo Content Version 1 (Animated and Multi-page)
- Go to Admin Panel --> Appearance --> Theme Settings --> Theme Design
- Set values for the following settings:
Theme Design: "Body Background Color" : #000000 "Blog Sidebar Background Color" : #333333 "Start Page Title Color" : #333333 "Start Page Subtitle Color" : #888888 "Theme Style" : "Dark" Site Header Design and Design of the Main Menu: "Site Header Background Color" : "#222222" or "rgba(34, 34, 34, 1)" "Header Title Font" : #f5f5f5 "Header Subtitle Font" : #eeeeee "Main Menu Font" : #f5f5f5 "Main Menu Borders Color" : #333333 "Main Menu Hover Background Color" : #333333 Page Titles: "Background Color" : #666666 "Title Font" : #f5f5f5 Background Color of the Area with the Content of the Page "Background Color" : "#222222" or "rgba(34, 34, 34, 1)"
- Save changes
- Go to Admin Panel --> Appearance --> Theme Settings --> Typography
- Change the following settings:
"Body Text" : #d5d5d5 "Headings Font" : #f5f5f5
- Save changes. If the changes have not been applied, then clear your browser’s cache.
For Demo Content Version 2 (Animated and Multi-page)
- Go to Admin Panel --> Appearance --> Theme Settings --> Theme Design
- Set values for the following settings:
Theme Design: "Body Background Color" : #000000 "Blog Sidebar Background Color" : #333333 "Start Page Title Color" : #333333 "Start Page Subtitle Color" : #888888 "Theme Style" : "Dark" Site Header Design and Design of the Main Menu: "Site Header Background Color" : "#222222" or "rgba(34, 34, 34, 1)" "Header Title Font" : #f5f5f5 "Header Subtitle Font" : #eeeeee "Main Menu Font" : #f5f5f5 "Main Menu Borders Color" : #333333 "Main Menu Hover Background Color" : #333333 Background Color of the Area with the Content of the Page "Background Color" : "#222222" or "rgba(34, 34, 34, 1)"
- Save changes
- Go to Admin Panel --> Appearance --> Theme Settings --> Typography
- Change the following settings:
"Body Text" : #d5d5d5 "Headings Font" : #f5f5f5
- Save changes. If the changes have not been applied, then clear your browser’s cache.
In order to change the color scheme from dark to light, you need to do the following:
For Demo Content Version 1 (Animated and Multi-page)
- Go to Admin Panel --> Appearance --> Theme Settings --> Theme Design
- Set values for the following settings:
Theme Design: "Body Background Color" : #f5f5f5 "Blog Sidebar Background Color" : #ffffff "Start Page Title Color" : #ffffff "Start Page Subtitle Color" : #ffffff "Theme Style" : "Light" Site Header Design and Design of the Main Menu: "Site Header Background Color" : "#ffffff" or "rgba(255, 255, 255, 1)" "Header Title Font" : #333333 "Header Subtitle Font" : #9c9c9c "Main Menu Font" : #333333 "Main Menu Borders Color" : #f5f5f5 "Main Menu Hover Background Color" : #fcfcfc Page Titles: "Background Color" : #eeeeee "Title Font" : #333333 Background Color of the Area with the Content of the Page "Background Color" : "#ffffff" or "rgba(255, 255, 255, 1)"
- Save changes
- Go to Admin Panel --> Appearance --> Theme Settings --> Typography
- Change the following settings:
"Body Text" : #666666 "Headings Font" : #333333
- Save changes. If the changes have not been applied, then clear your browser’s cache.
For Demo Content Version 2 (Animated and Multi-page)
- Go to Admin Panel --> Appearance --> Theme Settings --> Theme Design
- Set values for the following settings:
Theme Design: "Body Background Color" : #f5f5f5 "Blog Sidebar Background Color" : #ffffff "Start Page Title Color" : #ffffff "Start Page Subtitle Color" : #ffffff "Theme Style" : "Light" Site Header Design and Design of the Main Menu: "Site Header Background Color" : "#ffffff" or "rgba(255, 255, 255, 1)" "Header Title Font" : #333333 "Header Subtitle Font" : #9c9c9c "Main Menu Font" : #333333 "Main Menu Borders Color" : #f5f5f5 "Main Menu Hover Background Color" : #fcfcfc Background Color of the Area with the Content of the Page "Background Color" : "#ffffff" or "rgba(255, 255, 255, 1)"
- Save changes
- Go to Admin Panel --> Appearance --> Theme Settings --> Typography
- Change the following settings:
"Body Text" : #666666 "Headings Font" : #222222
- Save changes. If the changes have not been applied, then clear your browser’s cache.
Contact Form Settings
Shortcodes Contact Form and Contact Form 2 work with the help of our plugin Kerge Contact Form.
In order for the contact form to start functioning, you need to specify your email address: Admin Panel --> Appearance --> Theme Settings --> Contact Form tab --> Your Email Address field. Example: [email protected].
Some hosting providers forbid the sending of messages from their server without specifying the real address of the hosting administrator. In this case, you need to provide your email address: Admin Panel --> Appearance --> Theme Settings --> Contact Form tab --> Hosting Admin Email Address. Examples of such addresses are: [email protected], [email protected]. On the example of our demo: [email protected].
Important: when testing the contact form, letters can get into the spam folder, depending on the settings of your mailbox. So if you are having problems, do not forget to check this folder. If you have any questions, we will gladly help you - SUPPORT.
Portfolio
To add a new project, go to Portfolio -> Add New.

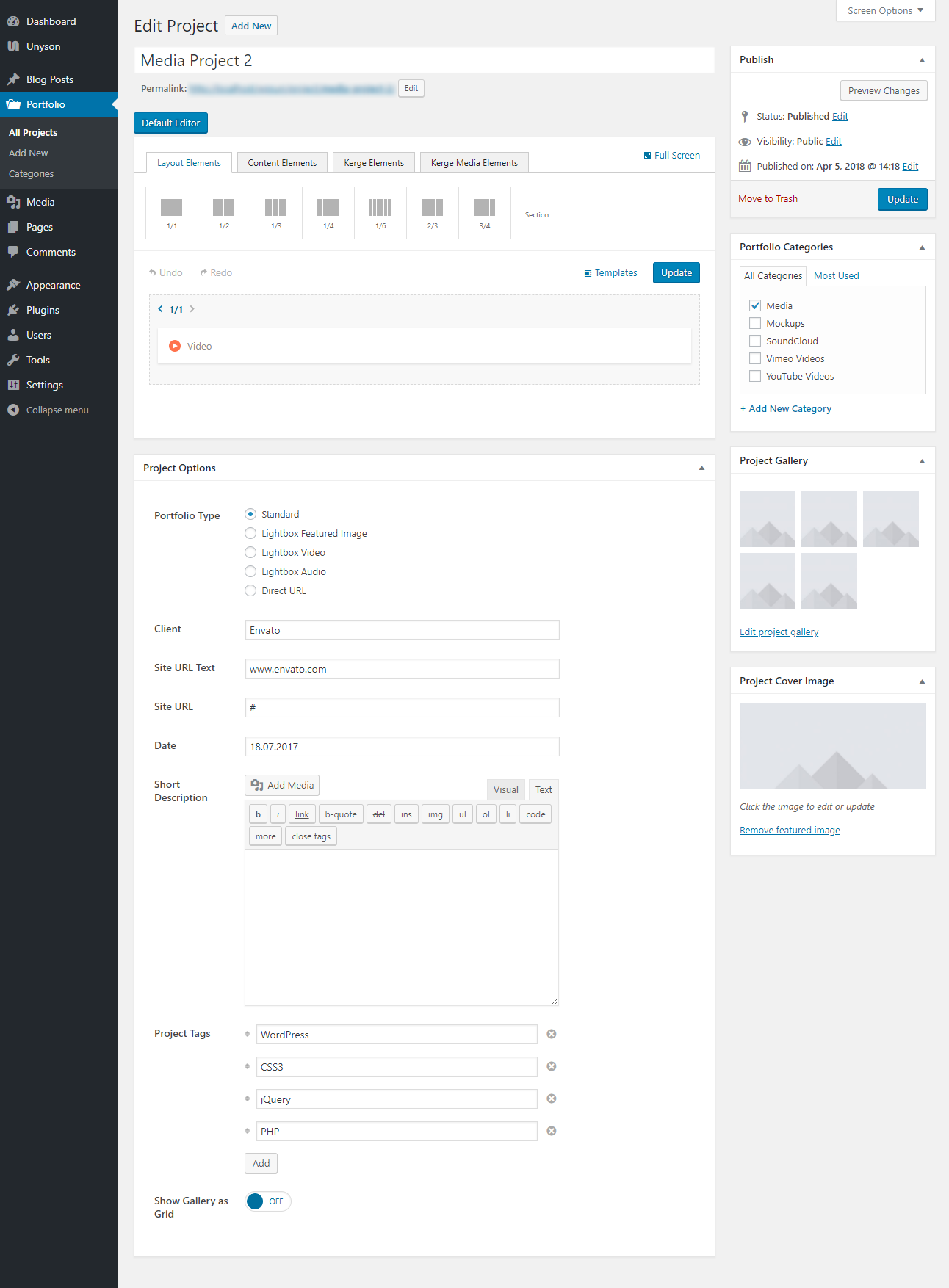
There are five types of projects available - Portfolio Type block (this is how it will be displayed when you click on a project in the projects grid - Kerge Portfolio Shortcode):
- Standard - A detailed project page that opens with the help of Ajax.
- Lightbox Featured Image - An enlarged image that opens when clicking on a project cover image in the projects grid.
- Lightbox Video - A video that opens when clicking on a project cover image in the projects grid.
- Lightbox Audio - SoundCloud audio that opens when clicking on a project cover image in the projects grid.
- Direct URL - Link to a page or external resource.
Note: For each project must be selected at least one category.
More about the standard type of portfolio
In addition to the basic options for this type of portfolio, you can fill the block with the content of the page, for example here you can place such shortcodes as video, image or just additional textual information.
Project Cover Image
This is an image that will be displayed in the portfolio grid (in our demo this is the Portfolio page). This block is required.
About Shuffle js plugin: This JS plugin is responsible for displaying the projects (figure with an Project Cover Image) in the portfolio grid as it possible tightly to each other + it is responsible for sorting projects into categories (filters).
Project Gallery
This block is relevant only for the Standard Portfolio Type. The recommended images width is minimum 800 pixels. The height of the images in the gallery may differ, the height of the slider will be adjusted automatically to the height of the active image.
"Load More" Feature
With this feature, you can display a certain number of projects in the portfolio grid, in addition, the "Load more" button will be displayed, clicking on which additional projects will be loaded. To activate this feature, go to: Administrator Panel --> Appearance --> Theme Settings --> Portfolio tab --> Load More Feature --> On.

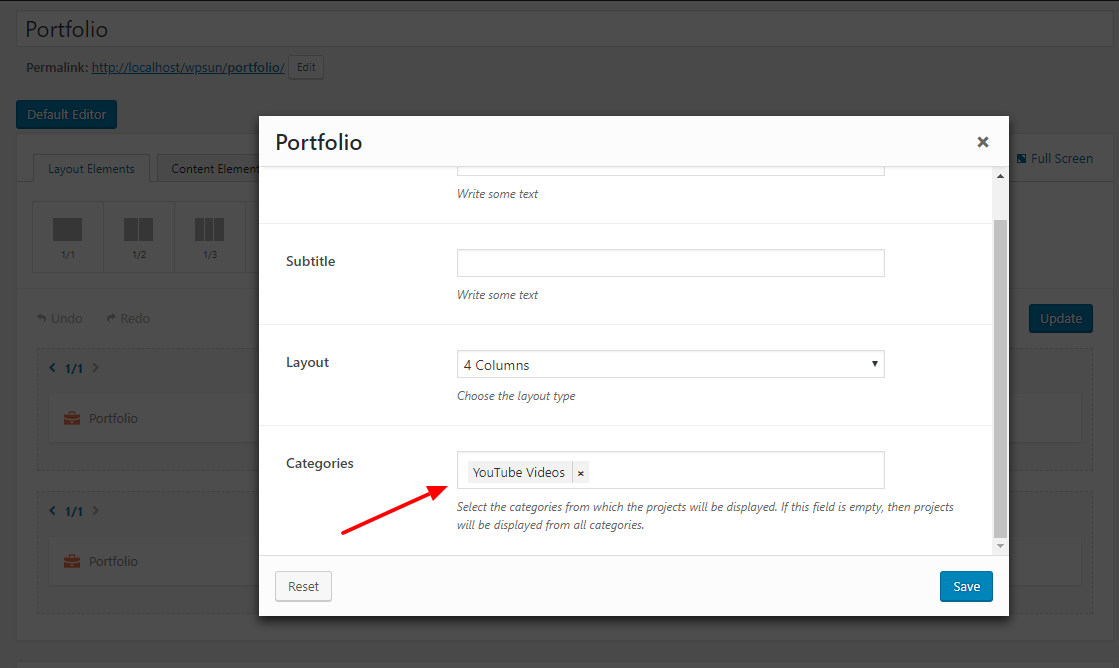
Portfolio Shortcode: Display projects from certain categories
In the version 1.1.0 we added the ability to display projects only from certain categories.
With this feature, you can display this shortcode on various pages, thereby dividing the types of projects. Shortcode Portfolio can be added only to pages, it can not be placed in projects (Standard Project Type).
Using this functionality:
Add a shortcode Portfolio to the page layout using the Visual Page Builder
In the Shortcode Portfolio settings, add the categories you want to display. If this field is empty, portfolio projects from all categories will be displayed.

YouTube and Vimeo Video Embedding
Link format for embedding videos in the Media Video shrtcode and in the Portfolio project page:
YouTube: https://www.youtube.com/embed/id. Example: https://www.youtube.com/embed/w5tWYmIOWGk
Vimeo: https://player.vimeo.com/video/id. Example: https://player.vimeo.com/video/97102654
Instagram Feed
You can add Instagram Feed to any page of your site, for this you need to do the following:
-
Install and activate this plugin - Instagram Feed. Instructions for installation.
-
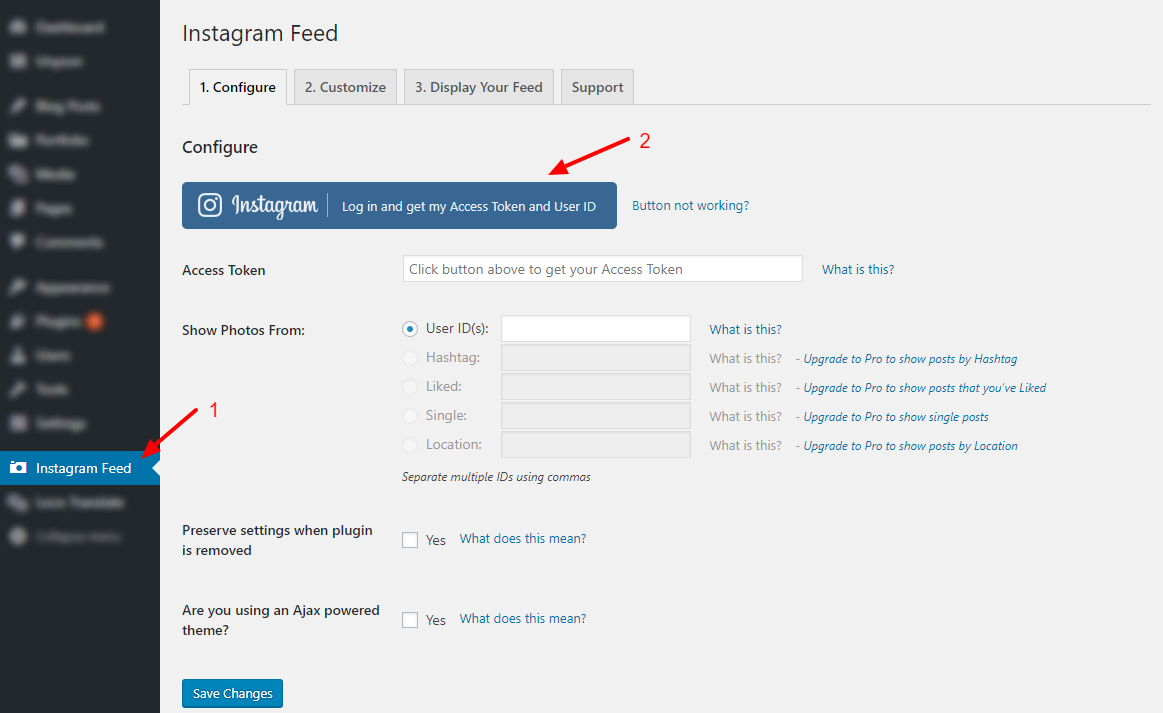
Go to the settings page of this plugin. Admin Panel --> Instagram Feed.
-
Click on the button "Log in and get my Access Token and User ID":

-
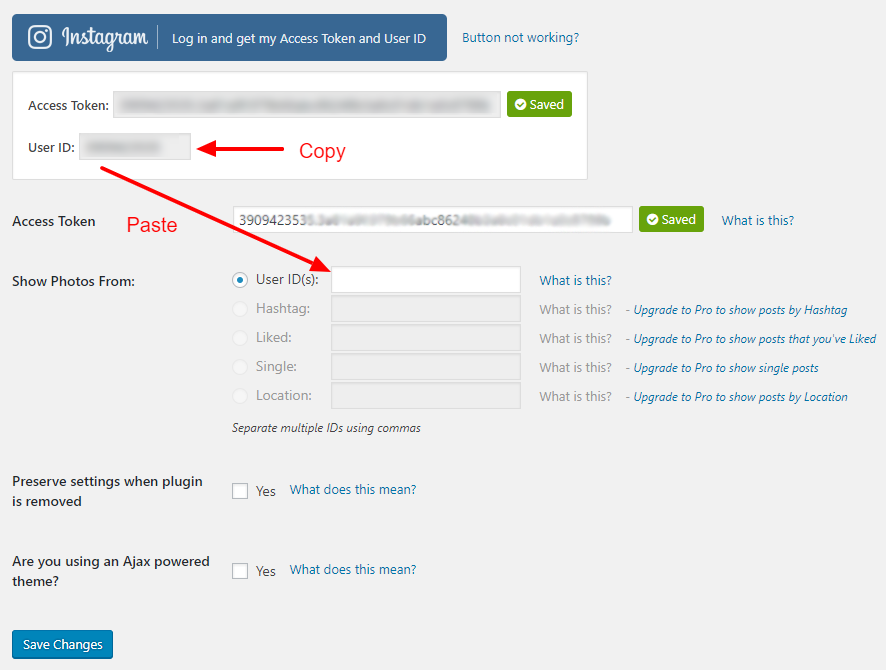
After that, copy the received User ID in the field Show Photos From: User ID(s):

-
Save changes
-
Go to the page editing page, to which you want to add the Instagram Feed
-
Add Shortcode Text to page layout. Paste the following code [instagram-feed] into it:

-
Save changes.
Fonts
We've used various types of fonts in this theme.
- Oswald (Google fonts).
- PT Sans (Google fonts).
- Poppins (Google fonts).
Credits
- Unyson Framework - http://unyson.io/
- Bootstrap - Bootstrap JS.
- imagesloaded.pkgd.min.js - Detect when images have been loaded.
- jquery.shuffle.min.js - Categorize, sort, and filter a responsive grid of items.
- jquery.magnific-popup.min.js - Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device.
- masonry.pkgd.min.js - Cascading grid layout library
- modernizr.custom.js - Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser
- owl.carousel.min.js - Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
- page-animations.js - Page transitions and ajax loaded pages.
- validator.js - Contact form validator.
FAQ
-
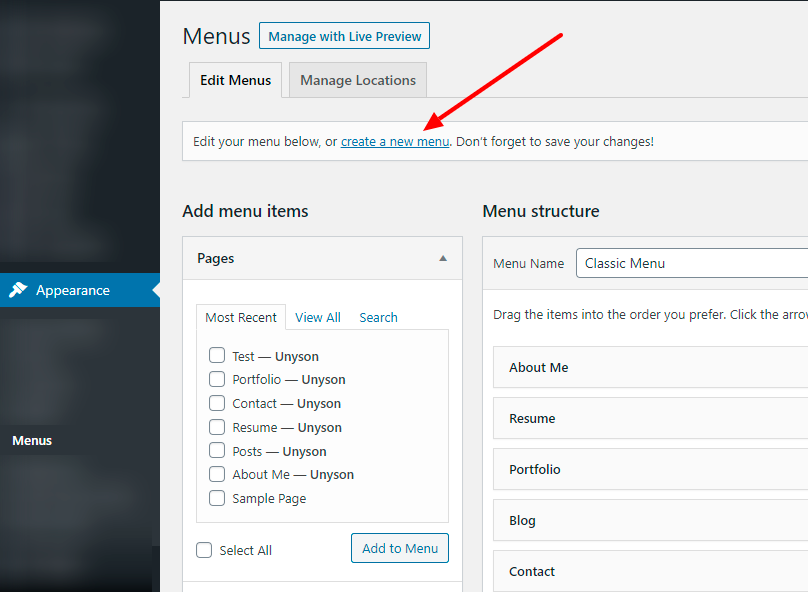
Q: I edit the menu, but the changes do not apply
A: For the Main page with subpages (Resume, Services, Portfolio, etc.), the menu is created automatically using widgets. More about the Main Page and widgets you can read here and here. More about the Main Menu you can read here.
-
Q: How to Fix WordPress Posts Returning 404 Error.
A: Go to Settings -> Permalinks, and simply click on Save Changes button. Read more - http://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
-
Q: The detailed portfolio page does not load
A: Go to Settings -> Permalinks, and simply click on Save Changes button. Read more - http://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
-
Q: How can I change the default words?
A: As example: Install and activate this plugin - https://wordpress.org/plugins/replace-default-words/, then go to the Admin Dashboard -> Tools -> RDW and in the "Enter the default word" for example enter Send message, and in the field "Enter the new word" your new words.
-
Q: How can I translate WP theme and plugins?
A: As example: With the help of this plugin - https://wordpress.org/plugins/loco-translate/. Documentation/Instruction - https://localise.biz/wordpress/plugin/beginners .
-
Q: Design changes do not apply.
A: 1. Clear your browser's cache. 2. Clear your server's cache (hosting). On an example of hosting from GoDaddy: Go to WordPress Admin Panel -> Top Panel -> GoDaddy -> Flush Cache. If this does not help, then most likely the problem is in the incorrect server settings, in this case it's best to contact your hosting support, but also we can help, for this we need access to the administrator's panel of your site and FTP access to the hosting.
-
Q: How can I use the Brizy Page Builder?
A: At the moment, our theme is not support the Brizy Page Builder, instead of it in our theme is used Unyson Visual Page Builder.
-
Q: Google Maps do not work.
A: June 11th, 2018 Google has changed the Google Maps API rules. You just need to create your key and replace our one, which we used in the demo data: Admin Panel -> Pages -> Contact -> Map Shortcode -> Google Maps API key.
A link to the Google console is available in the same place, in the shortcode settings.
-
Q: What are the minimum requirements for the host?
-
Q: Where can I customize my Home Page / Start Subpage (change title, subtitles, photo, etc.)?
A: Admin Panel --> Appearance --> Theme Settings --> Start Page tab.
Support
If you have any questions or need help don’t hesitate to contact us via Support Form (we respond to messages sent via this form as quickly as possible). We do not provide support through comments. All frequently asked questions will be added to the FAQ section of this documentation.
Our team will help you within one working day, usually we respond within one hour, some delays are possible on weekends (given the difference in time zones).
(On the page that opens, you will see the "Contact Author" button.)
Once again, thank you so much for purchasing this theme. As We said at the beginning, We'd be glad to help you if you have any questions relating to this theme.
LMPixels Team